






ウェブデザイン,
アートディレクション,
(たまに)
フロントエンド開発,
スチール撮影
1987年生まれ,東京都出身。ライブハウスでのアルバイト,ウェブ制作会社でのコーダーとしての勤務を経て,2016年に株式会社フォームアンドクラフトへ入社。主にウェブ・グラフィックデザイン,たまにフロントエンド開発,スチール撮影を担当。主なクライアントに明治大学,デザインフィル,清水建設,映像システムなど。
1987年生まれ,東京都出身。ライブハウスでのアルバイト,ウェブ制作会社でのコーダーとしての勤務を経て,2016年に株式会社フォームアンドクラフトへ入社。主にウェブ・グラフィックデザイン,たまにフロントエンド開発,スチール撮影を担当。主なクライアントに明治大学,デザインフィル,清水建設,映像システムなど。
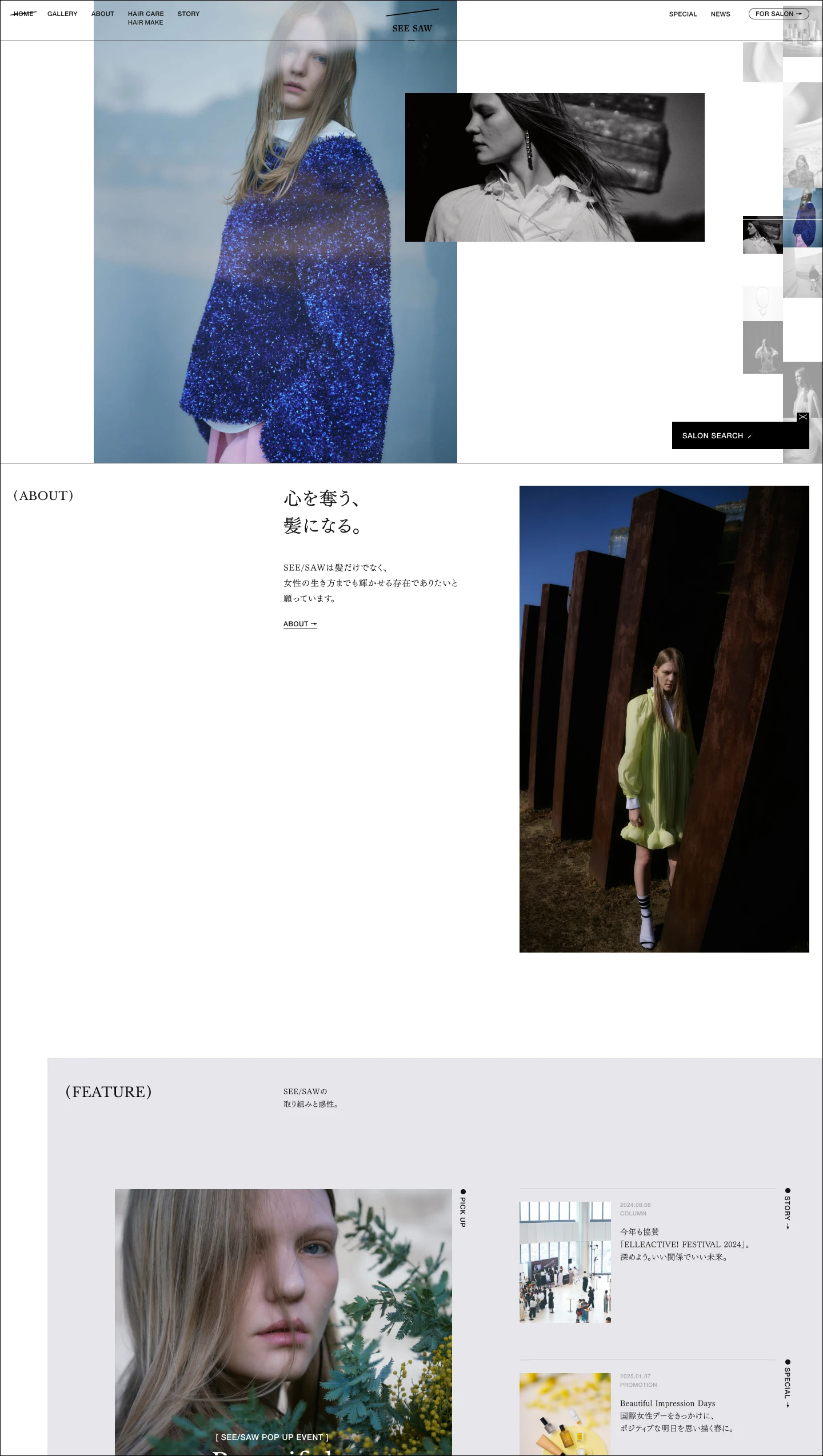
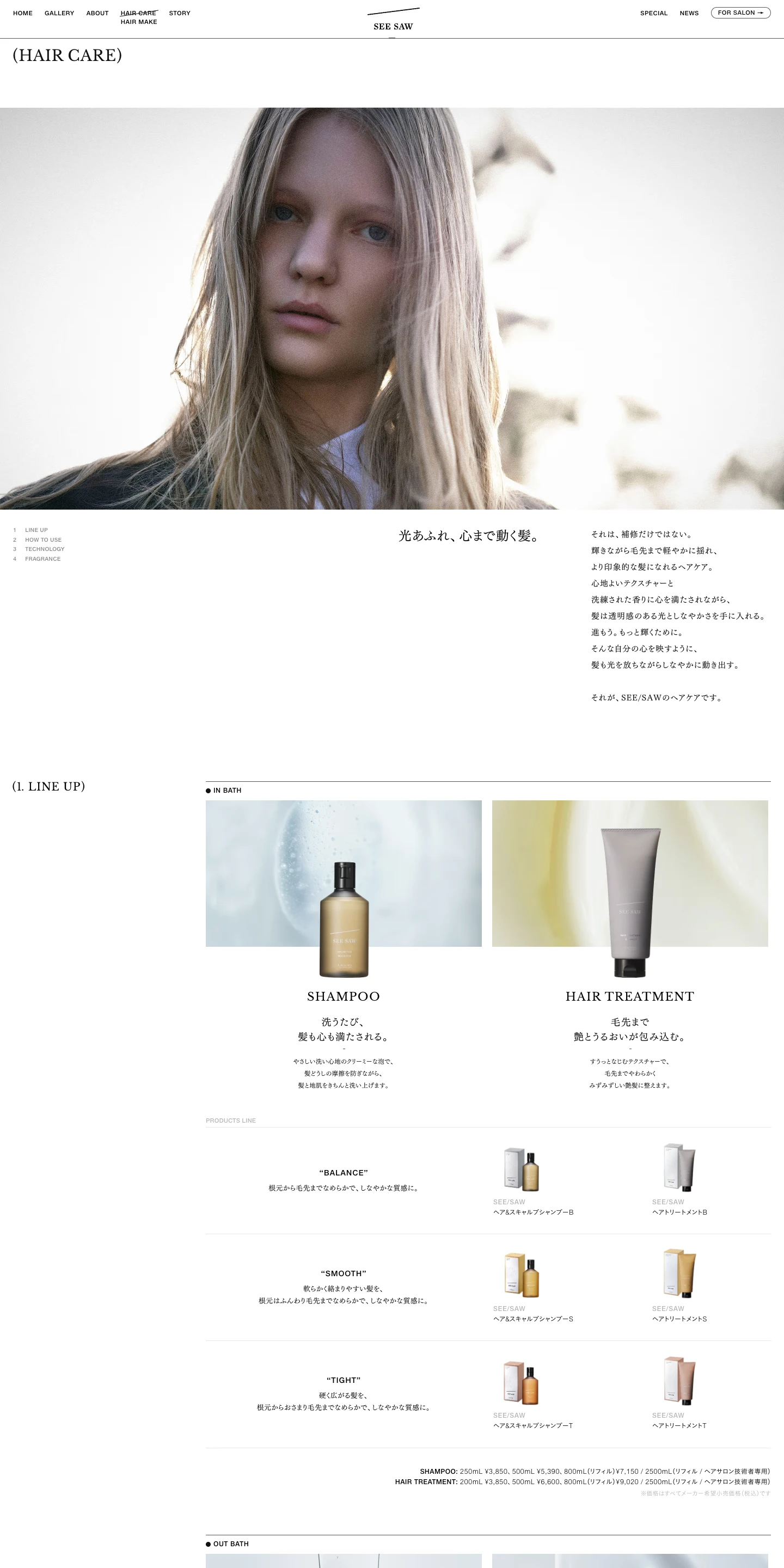
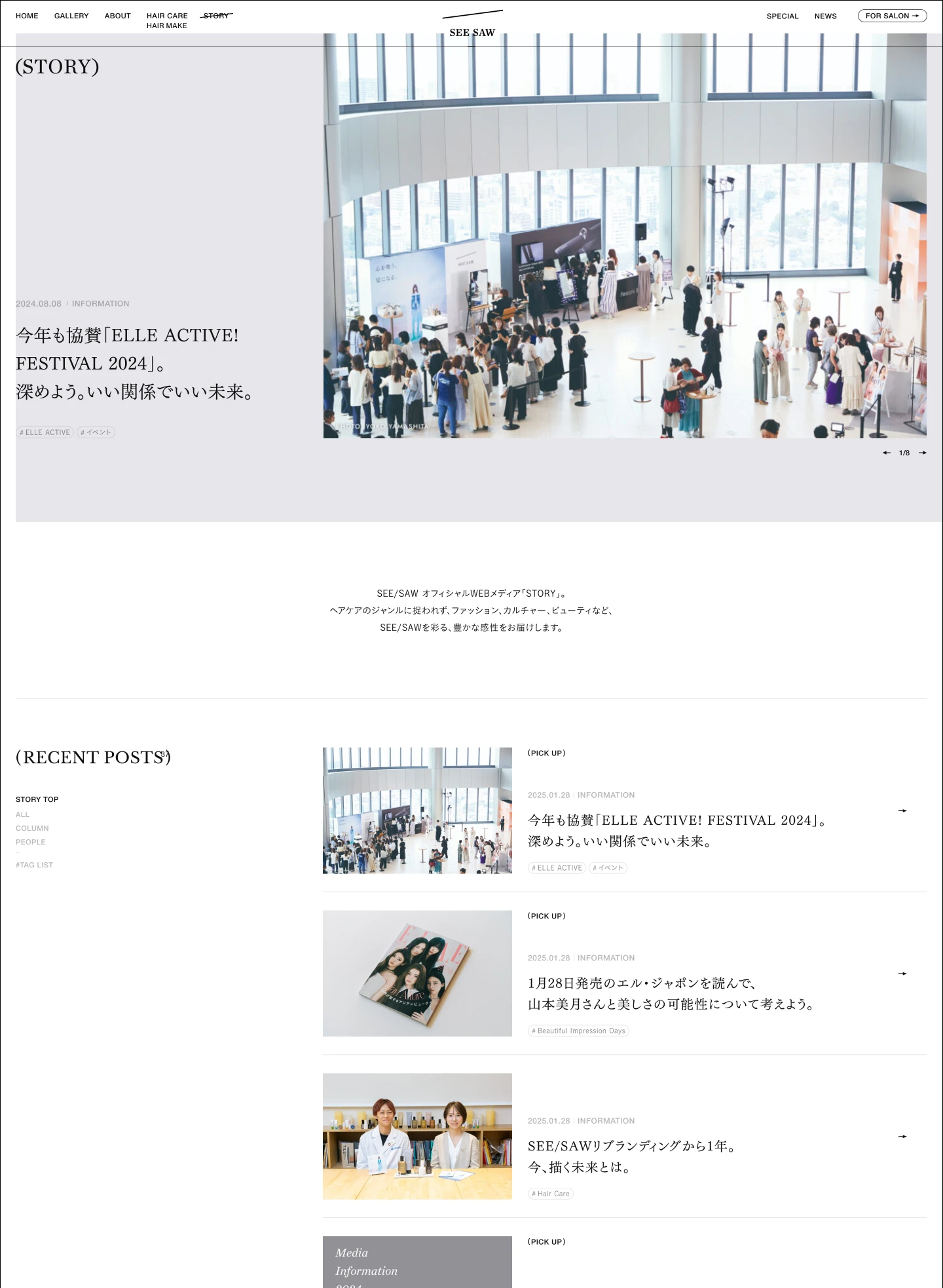
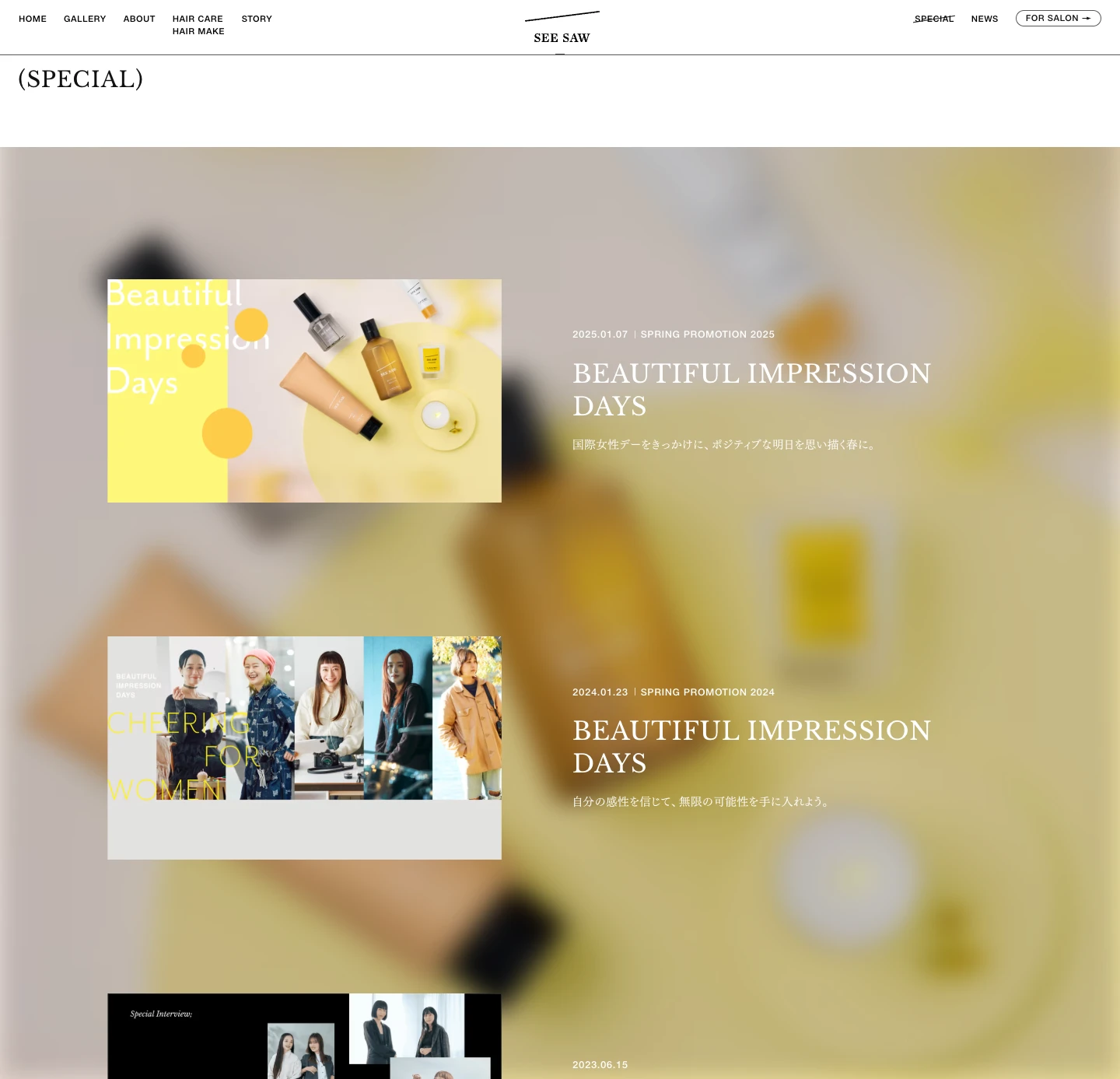
会社でブランディングをしているヘアケアブランド「SEE/SAW(シーソー)」のブランドビジュアル刷新に伴うウェブサイトの主要ページのリニューアル。アートディレクションとデザインを担当した。
社内のグラフィックチームがディレクションした新しいビジュアルはこれまでのものよりもややエッジィでアートの質感も感じられたことから,全体の文字組やビジュアルの印象をやや尖った印象に持っていった。
トップページのファーストビューではタイムラインのUIでビジュアルを展開している。ギャラリーページでのトレーシングペーパーを模した表現は,ビジュアルの中でのガラス越しのシーンや新しいブランド冊子のトレぺの使い方から着想。アップデートされたビジュアルを印象的にみせる工夫をしている。
なおfor Salon配下のページ群とSpecialの各記事,記事系のテンプレートは一部を除きほぼ以前のまま。
実際に手を動かした期間は1.5ヶ月という短い期間だったが,いま世に出ているのはその後にデザイン含めたチューニングを経た姿。特にタイムラインUIの実装が想像以上に大変で,クラッシュを防ぎつつある程度スムースに動くように何度も調整をしていった。短い期間で完成させるには少しチャレンジングな内容だったのかもしれない。
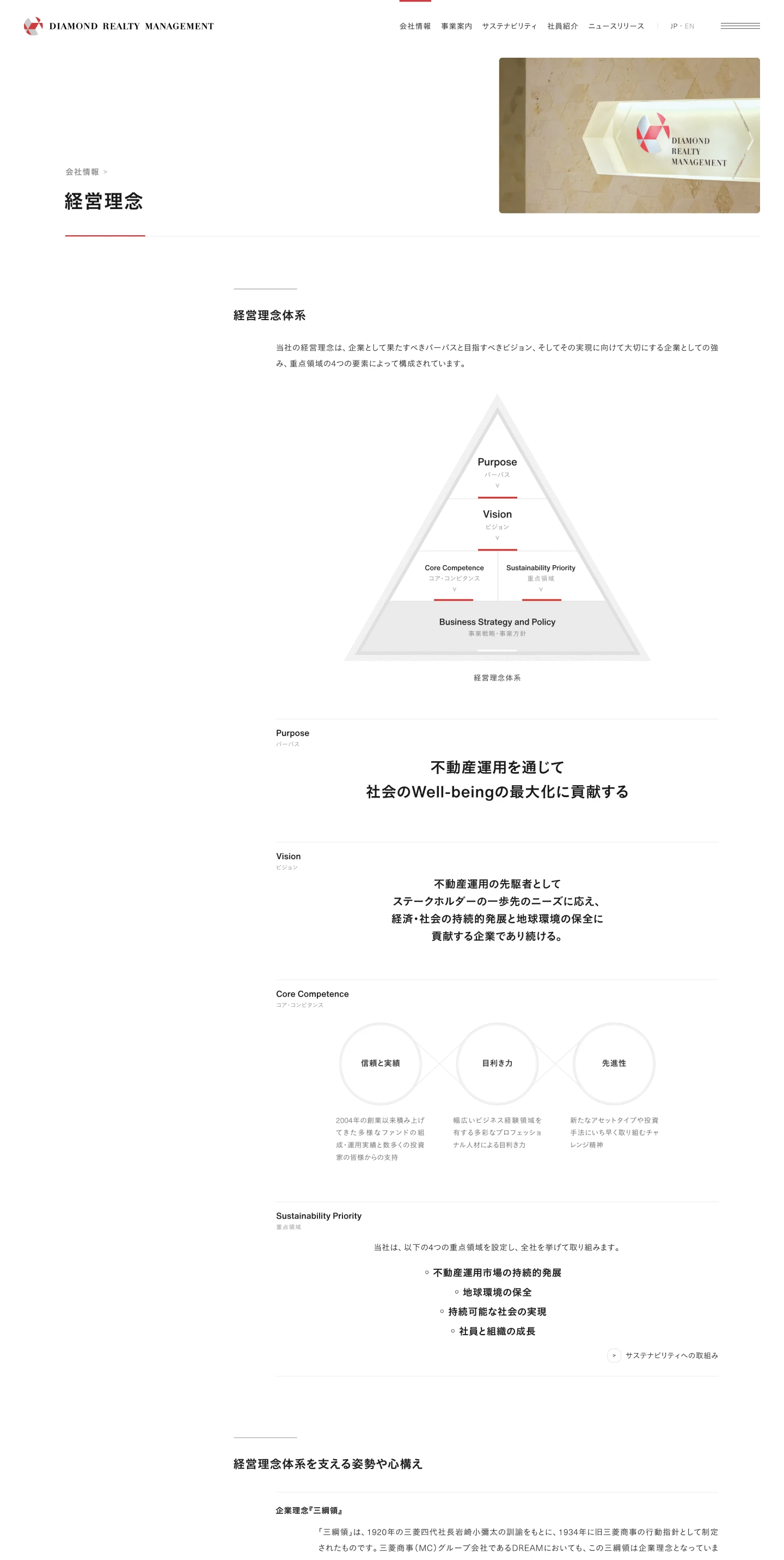
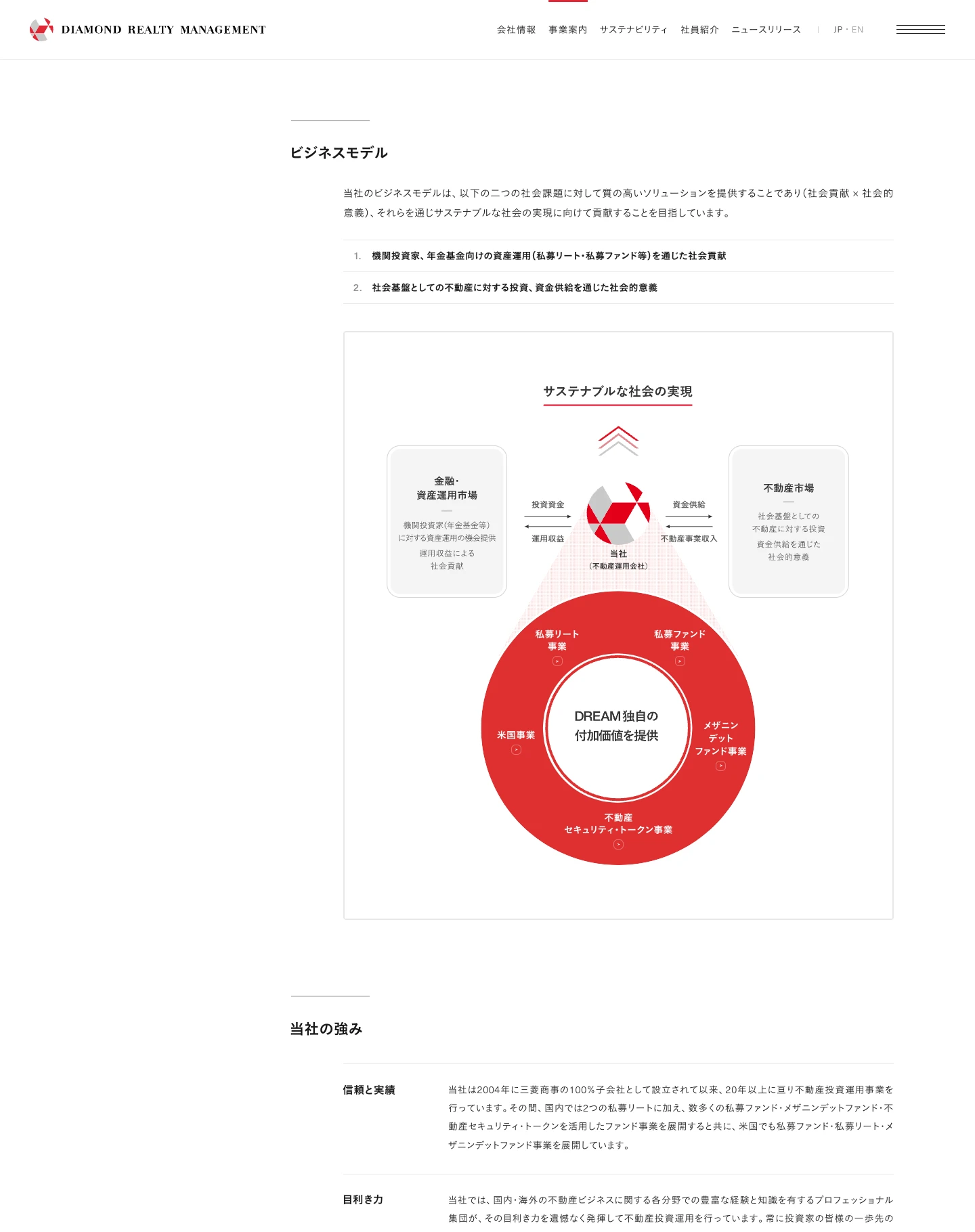
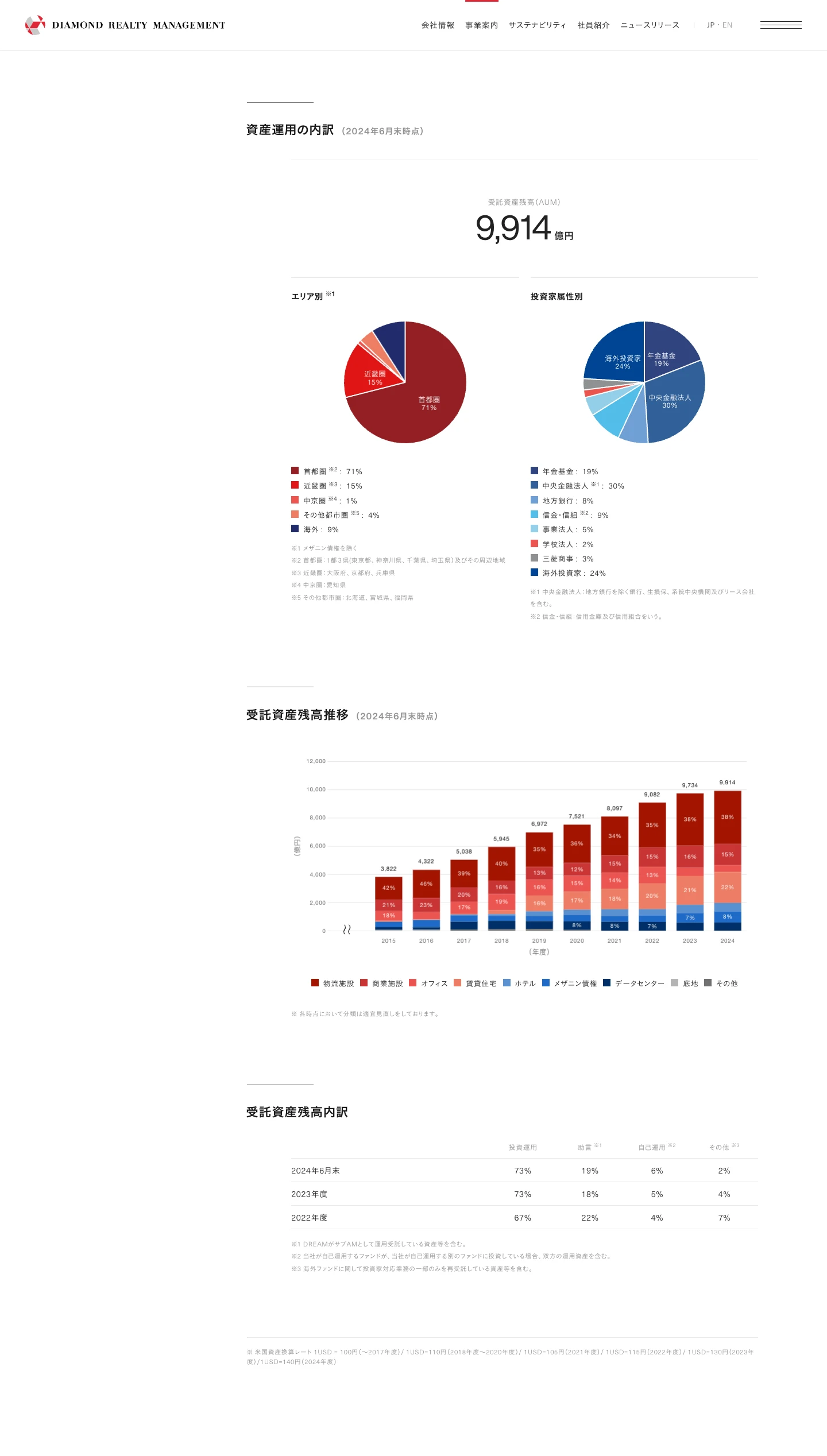
日本及び米国で不動産私募ファンド事業を行う,ダイヤモンド・リアルティ・マネジメントのコーポレートサイトのリニューアルプロジェクト。組織全体に通底する品性や安定性,新たな領域を開拓していく姿勢という同社の実態を可視化することを目指した。
本社オフィスの映像で品性を,各アセットクラスを代表する物件の映像で事業の規模感を,タイポグラフィやレイアウトの質感で信頼感と安定感を表現している。
おおかた出来上がった後のチューニングの期間はあったものの,主な制作の期間としては3ヶ月弱と,この規模の撮影とページ数にしてはかなりの短期間だった。7月にねじ込んだ吉森さんとの灼熱のロケ撮影,駆け出しエンジニア古田くんの圧倒的な成長…。プロジェクトメンバー全員で必死に駆け抜けた2024年の夏だった。
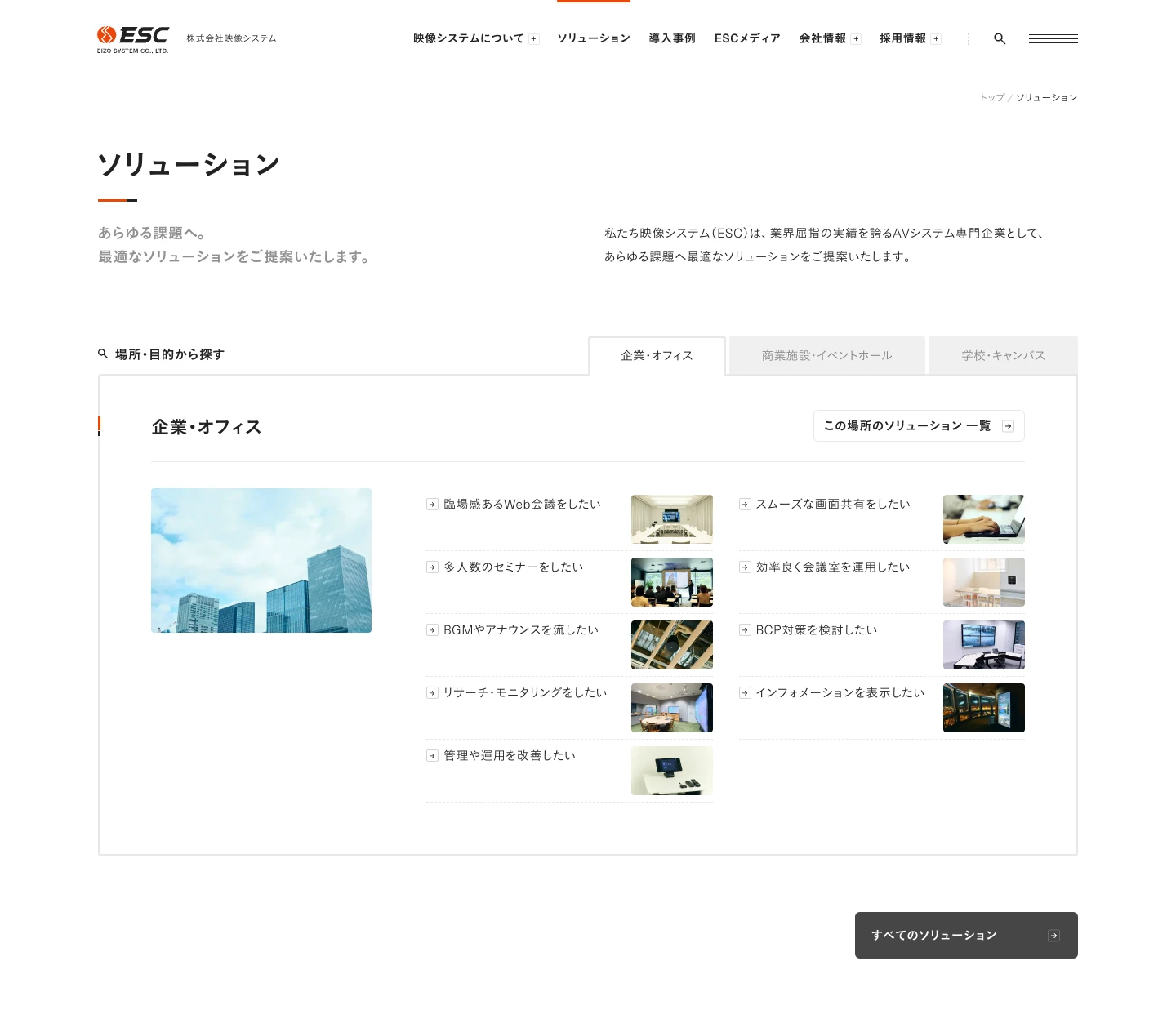
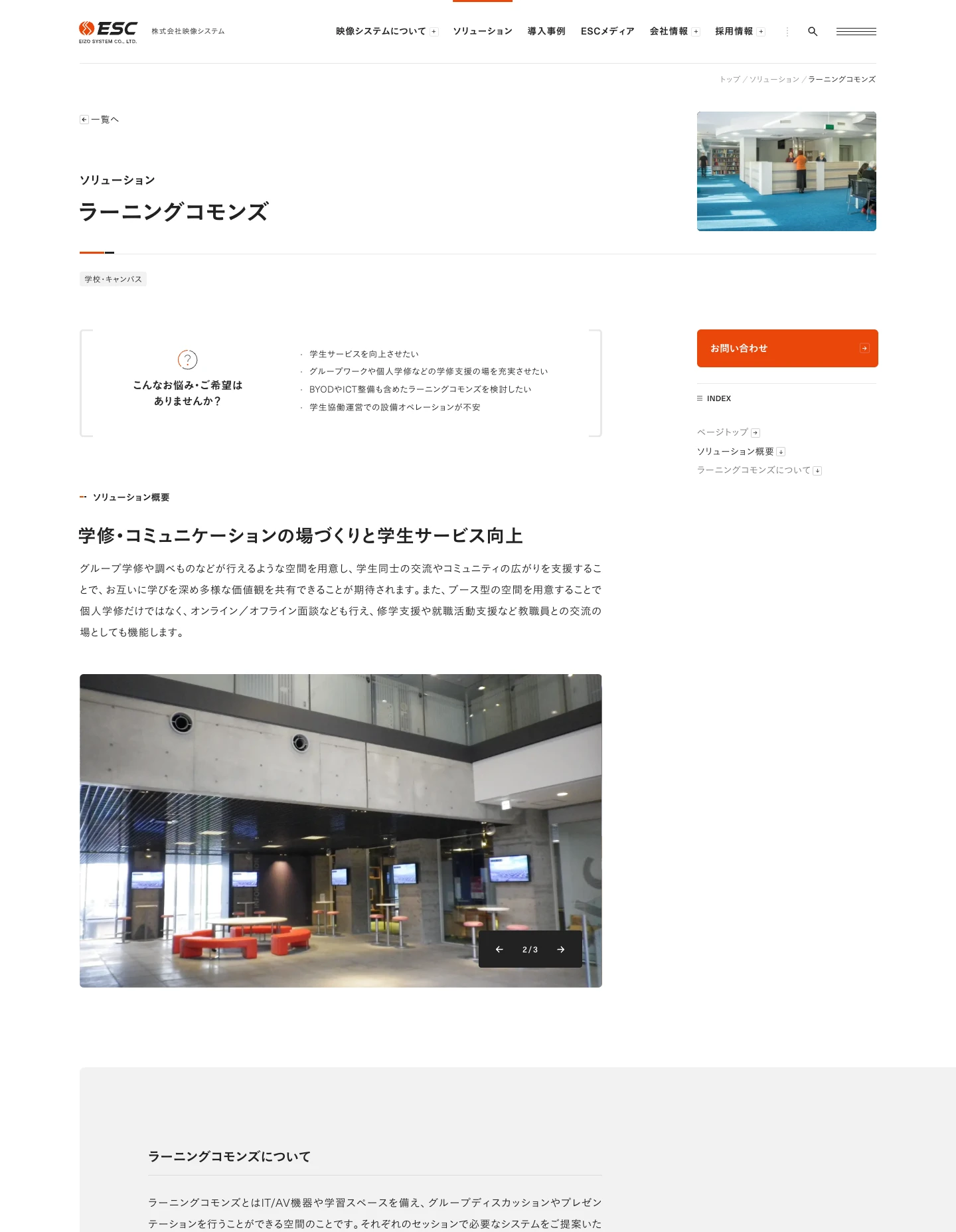
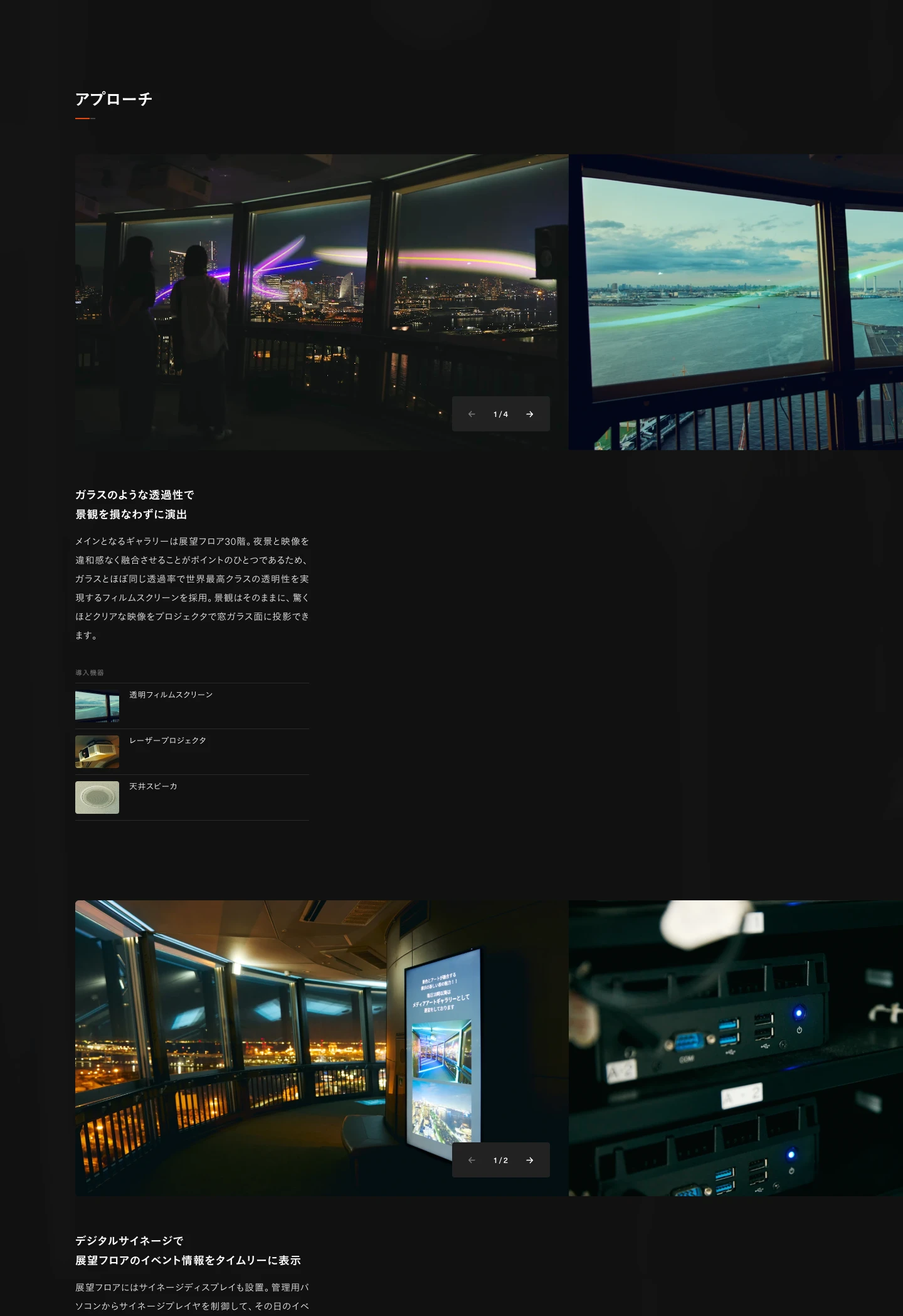
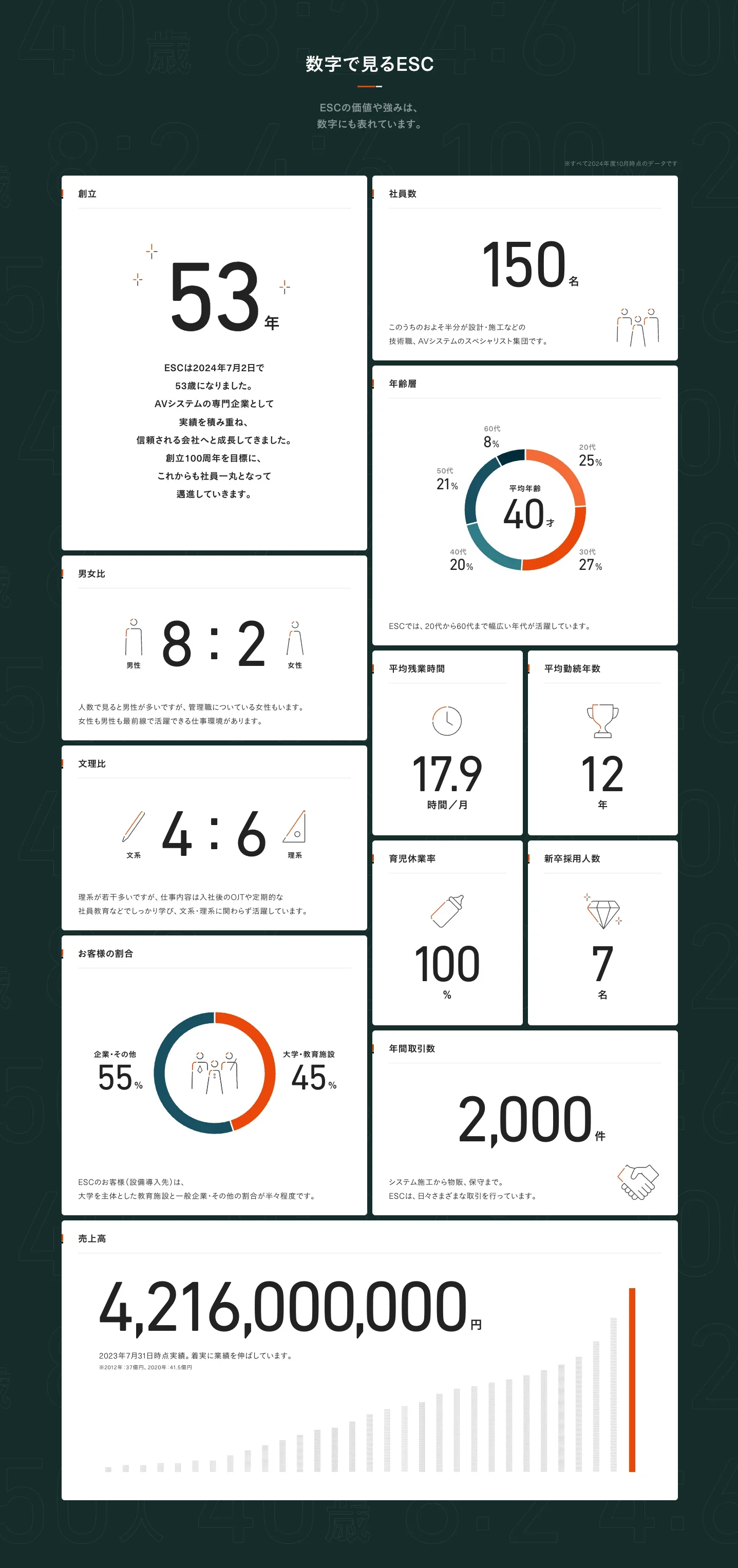
映像・音響のトータルソリューションを提供する映像システムのコーポレートサイトリニューアル。創業53年を迎えるタイミングで新たに制定されたミッション・ビジョン・バリュー(MVV)をウェブ上で表現していくことが主な目的だった。
そこで「いつも,感動のそばに。」というコミュニケーションスローガンとそれを表現したコンセプトムービーを新たに開発し,MVVを情緒的に視覚化。映像を多数用いた導入事例も制作することで,エビデンスの面からもMVVのイメージの強化を目指した。
モデルを起用するメインビジュアルは初回提案時にすでにあったアイデアで,それがほぼそのまま実現することになった。“映像システムは人を感動させるコンテンツをつくるのではなく,感動が生まれる場所をつくる”という同社の立ち位置から,人々が映像を見て感動している様子を横から見ているというシチュエーションを考えた。キャスティングは主に他案件ではADをされている松尾さんが担当し,演技のできる俳優の方を中心にアサイン。それを大きくトップのFVに配置することで,同社のイメージを深く印象づけるサイトになったと思う。ちなみにモデルの方々が見ている映像は「インターステラー」。
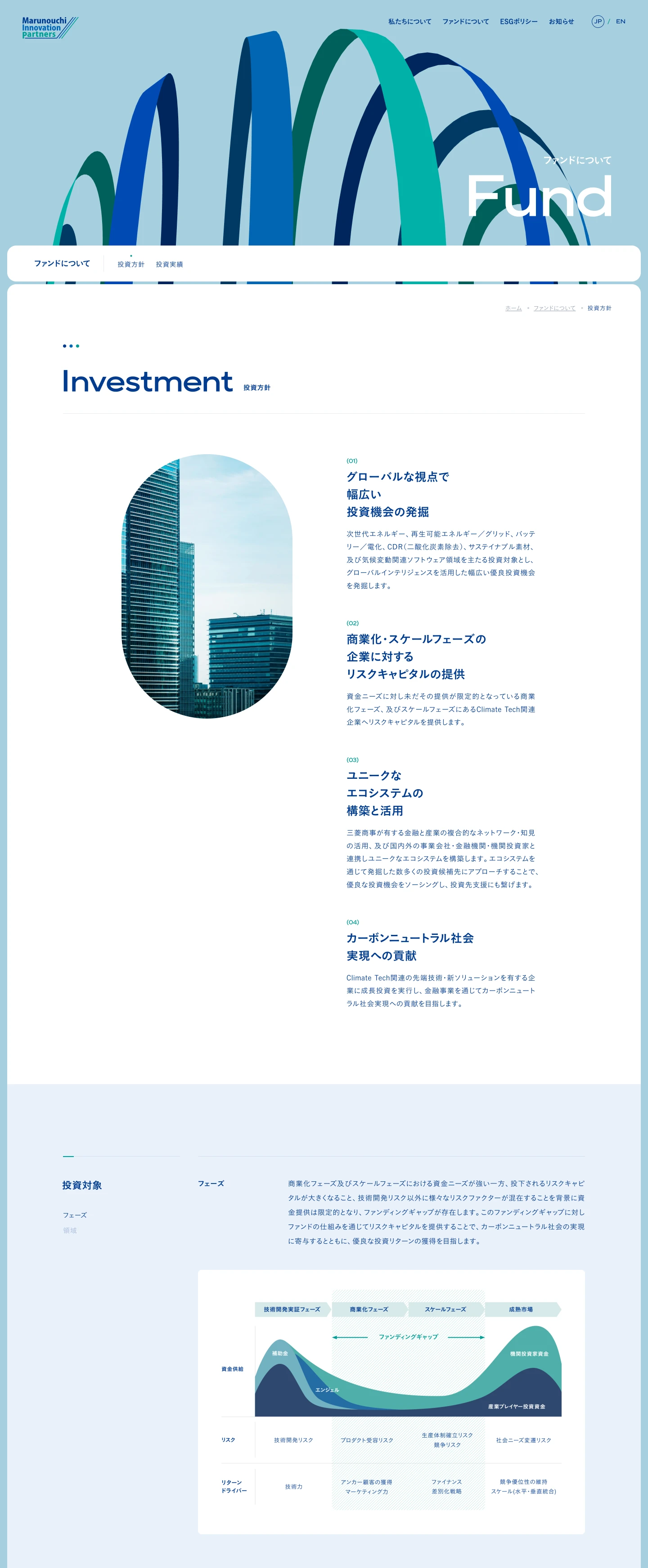
Climate Tech(気候テック)分野への投資を行う丸の内イノベーションパートナーズのコーポレートサイトの新規作成。当時同社は立ち上がったばかりで,出せる実績や情報があまりない状況。その中でいかに同社の存在意義を伝えていくかが課題だった。
そこで,企業ロゴマークで用いられている3色のラインで地球を形づくり,それをサイト内で印象的に見せていくことで同社がカーボンニュートラル社会実現をリードしていく存在だということを表現した。
技術面では非同期遷移を採用し,3DCGの地球のモチーフがシームレスにアニメーションすることで,同社の未来志向の取り組みを感覚的に伝える工夫をしている。
実装はアクロームの渡辺さん。外部の方とご一緒するのは稀だが,とても進めやすかった。3DCGは当時同僚で現In Focusの後藤くんがBlenderで作ってくれ,後に新人エンジニアの山崎さんが整えてくれた。それまで3D表現はしたことがなかったが,チームでやれば実現できるのだということを気付かされた。
写真は吉田周平さん。メンバーの撮影は,クライアントのオフィス内の会議室にセッティングして撮影。定期的に追加撮影をしている。ビルを外から撮影した写真の新緑がとても瑞々しく,生まれたばかりの同社と重ね合わせてしまうとても好きな写真。
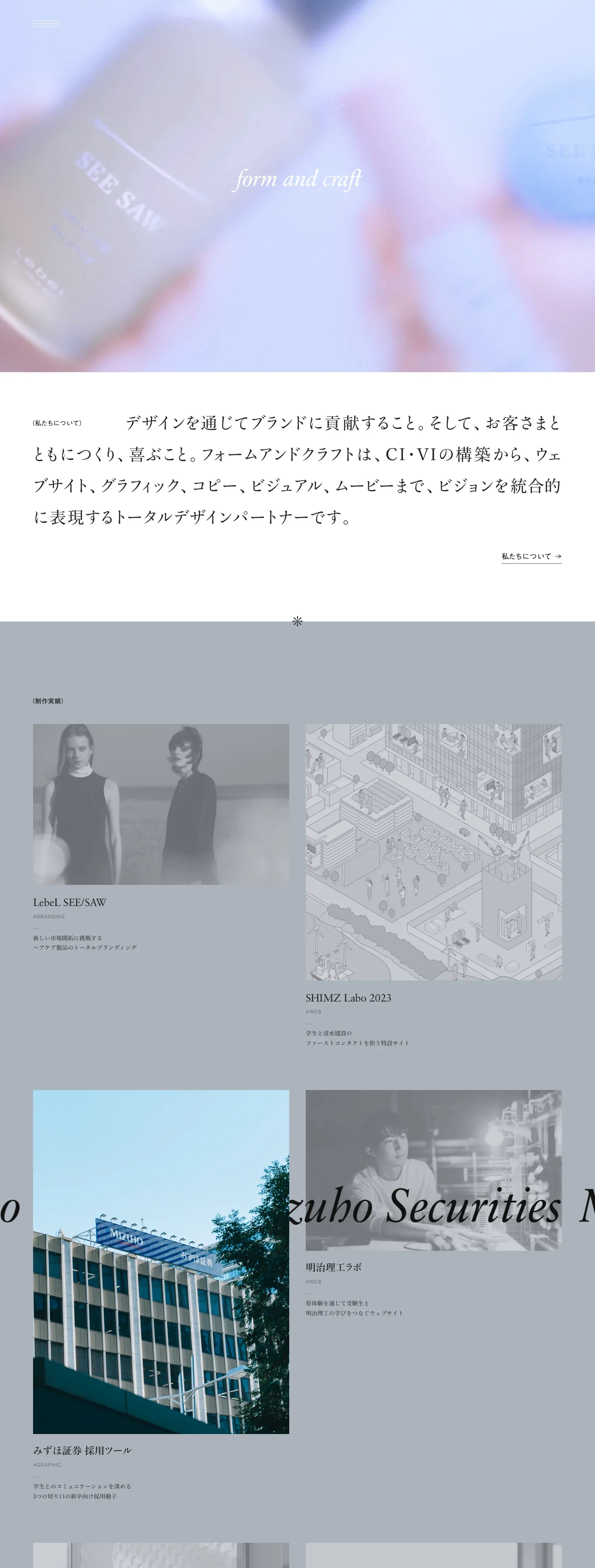
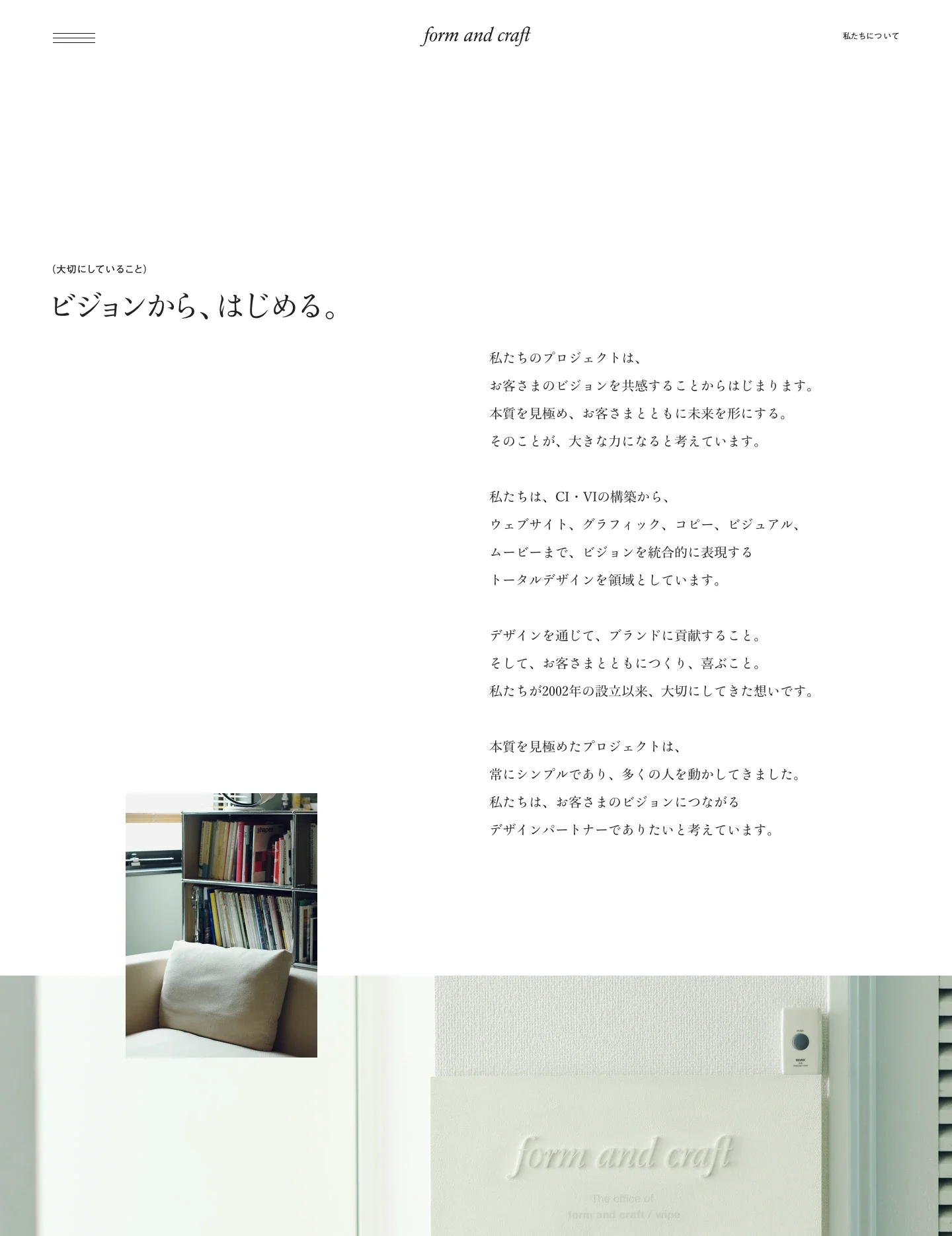
私の在籍するデザイン会社「フォームアンドクラフト」約10年ぶりのコーポレートサイトリニューアル。以前のサイトでは伝えられていなかった同社の事業領域やクライアントとの関係性,仕事への考え方などを丁寧に伝えることを目的に,サイト構造や言葉,ビジュアルを設計していった。
句読点のぶら下がりやグリッドによるレイアウトの制御などを行うJS/SCSSコードを自作したり,和文書体・かな書体・欧文書体で(本文も含めて)混植をしたりと,グラフィックでのデザイン手法をウェブ上で再現し,同社のルーツであるタイポグラフィを軸とした表現に挑戦した。
オフィスの映像およびスチール写真はフォトグラファーの吉森慎之介さんによるもので,オフィスの今の空気感を情緒感たっぷりに表現した。この仕事を皮切りに,パートナーとして吉森さんとの協業がはじまる。
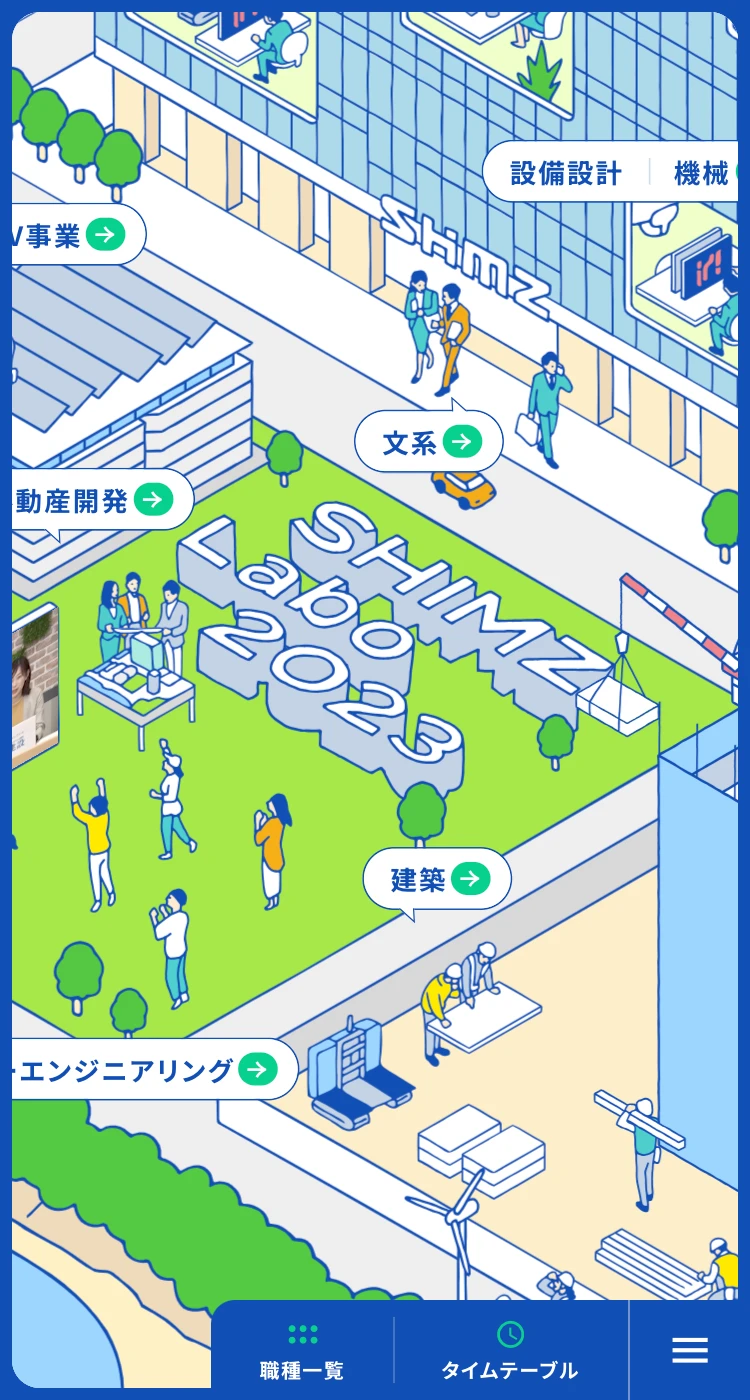
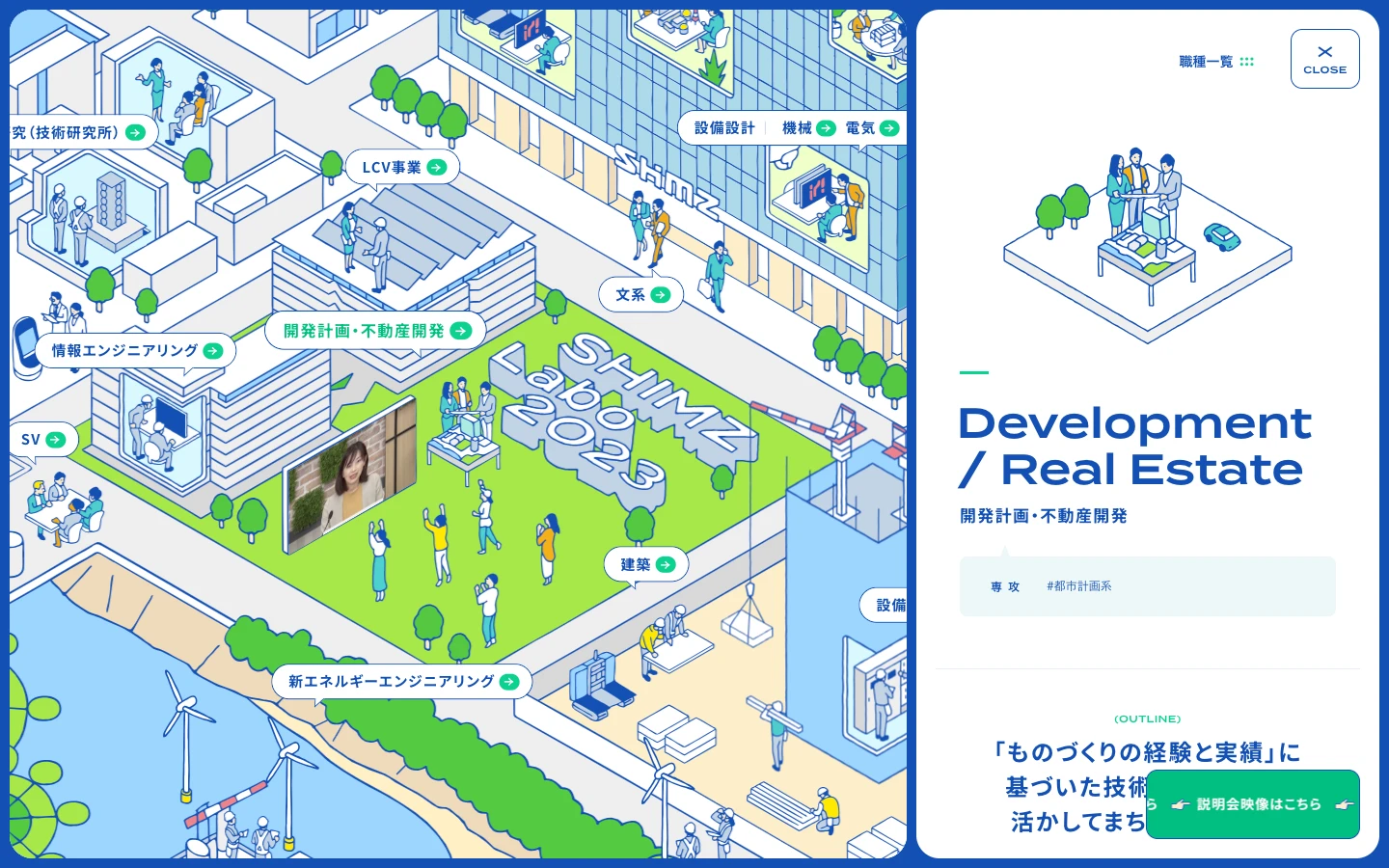
清水建設に興味を持つ学生に向けて各職種が同時多発的にオンラインの説明会を行う,清水建設主催のオンライン職業理解イベント「SHIMZ Labo 2023」の特設サイト。
学生がスムーズに説明会にたどり着ける導線設計や,臨場感を伝えるLIVE表示などの機能を実装した。また,多くの学生にとってこのイベントが建設業界や清水建設とつながるはじめての機会となるため,出来るだけ軽やかに,親しみやすい印象を残すことを目指し,岡田丈さんのイラストを中心にデザインを組み立てていった。
アニメーションにはLottieを利用し,イラストのタッチに合わせてローフレームレートのコミカルなイメージに。実装面ではシームレスな操作感をつくるためにVue.jsを利用しているらしい。
目指すものがまずあり,そこから手段を選んでいく。当然のことだけども,その大切さに改めて気付かされた仕事だった。
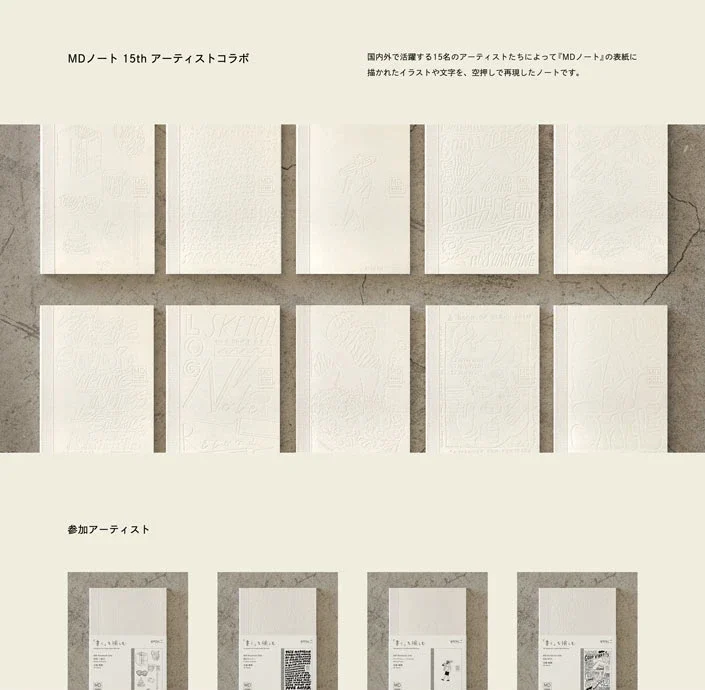
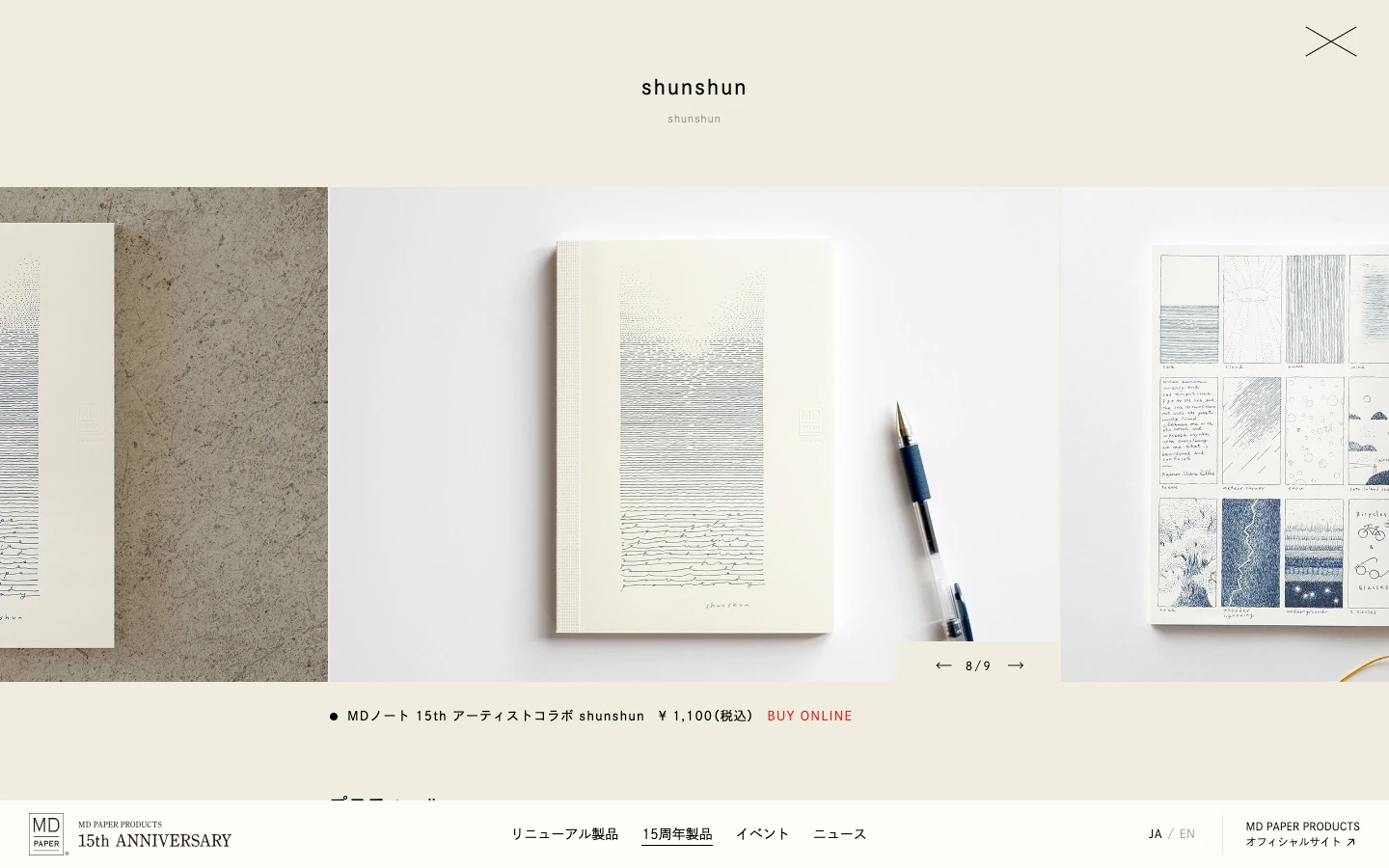
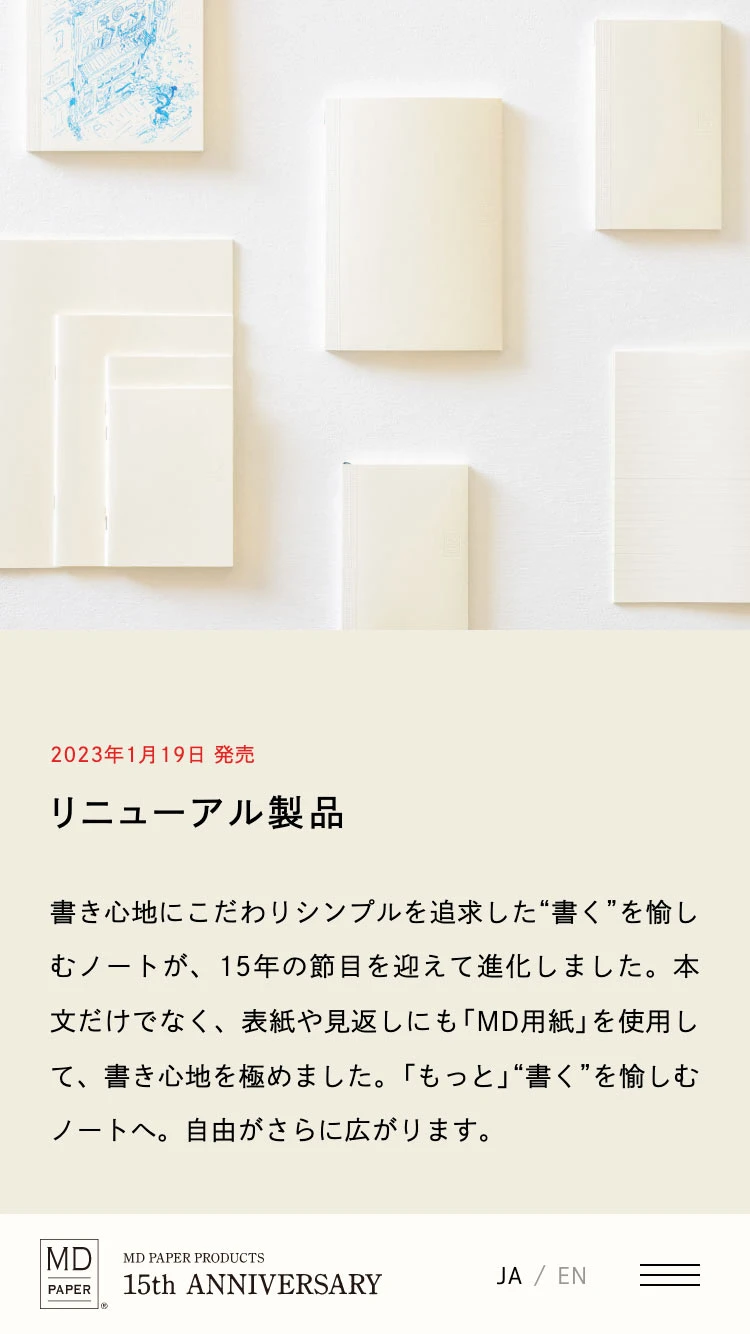
文具ブランド「ミドリ」の看板製品,MDペーパープロダクトの15周年サイト。
デザインコンセプトを「MDそのものとなるサイト」と定め,多くのファンに愛されるMDの世界観はそのままに15周年の特別感を表現した。TOPのキービジュアルではMDノートの表紙の空押し加工をアニメーションとともに再現している。
ミドリ関連の仕事では,その運営会社でクライアントであるデザインフィルさんがCDとして入ることが多い。本件もそのパターンで,写真撮影は立ち会ったものの基本的にはいただいた素材を使ってブランドの世界観を踏襲したアウトプットをしていくことになった。サウンドやアニメーションを使った演出も検討したが,最終的にはMDペーパーらしい,静的な形に落ち着いた。このような役割で関わることも,普段とはまた違った文脈でのクリエイティブに触れることができる貴重な経験と思う。
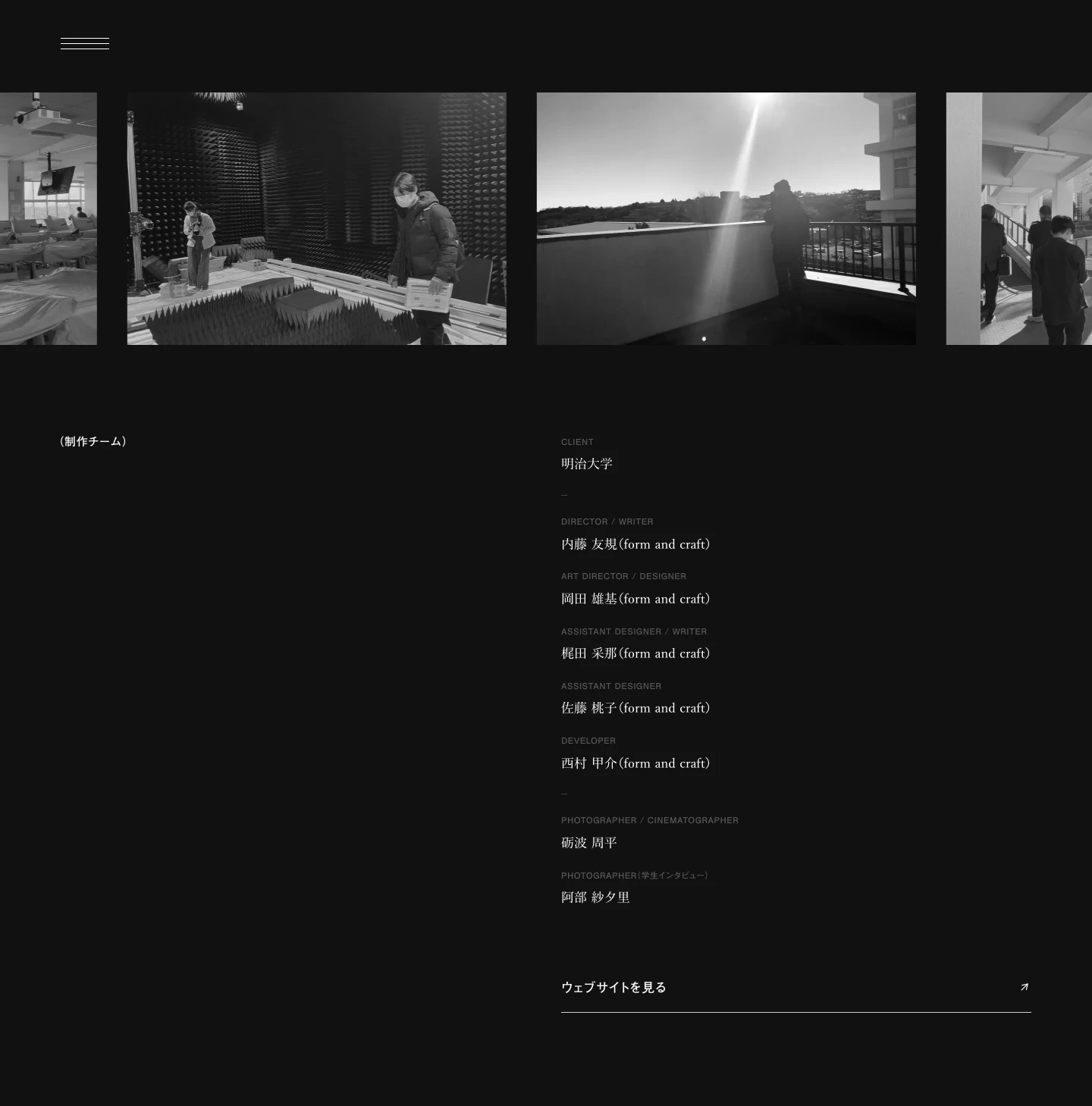
学科選びのサポートと学部の魅力の伝達を目的とした明治大学理工学部の受験生向けの特設サイト。
受験生の興味と学科の研究をつなぐ導線の設置や,先輩たちのバックグラウンドに焦点を当てたインタビュー記事によって,学科選びのサポートをはかっている。
表現面では,あえて説明しすぎず,“なんとなくかっこいい”といった感覚的なものを大切にすることで,大学生活へのワクワク感や憧れ感が醸成されることを目指した。
本プロジェクトは初年度に在校生,2年目に先生,3年目には卒業生へのインタビューを実施。それらを記事化することで,より多角的,より立体的に明治理工を知ることのできるウェブサイトへ成長した。
また,このウェブサイトの広報を目的としたフライヤーやうちわの制作も行った。
写真と映像は長野を拠点に活動されている写真家・砺波周平さんによるもの。生田キャンパスから北海道,宮崎まで,一緒に日本中を撮影・取材してまわった。1,2年目はコロナ禍であったため撮影が難しい場面もあったが,ガツっと相手の懐に飛び込んでいく砺波さんに何度も救われた。それでいて出てくる写真はとても穏やかで,とても面白い。
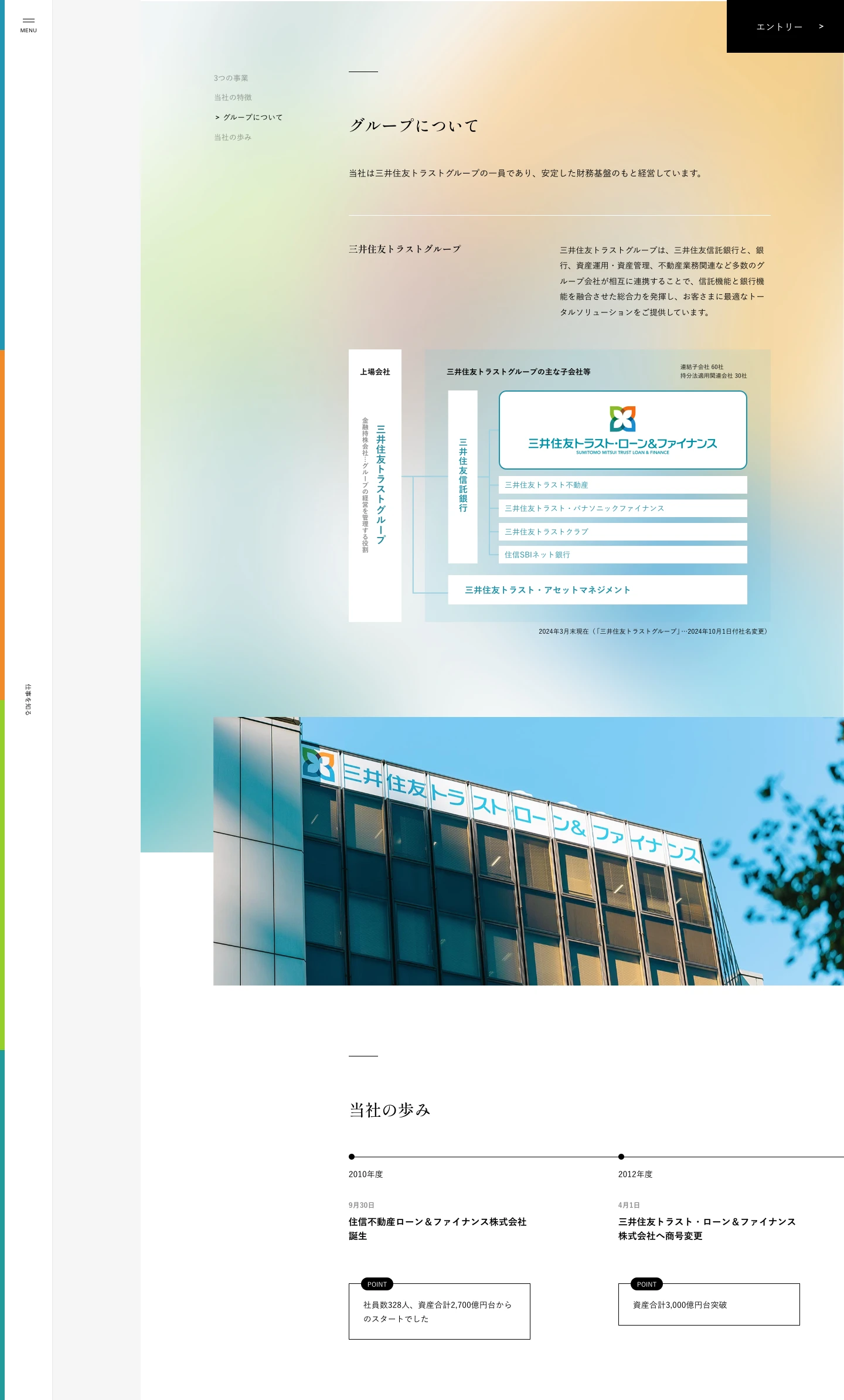
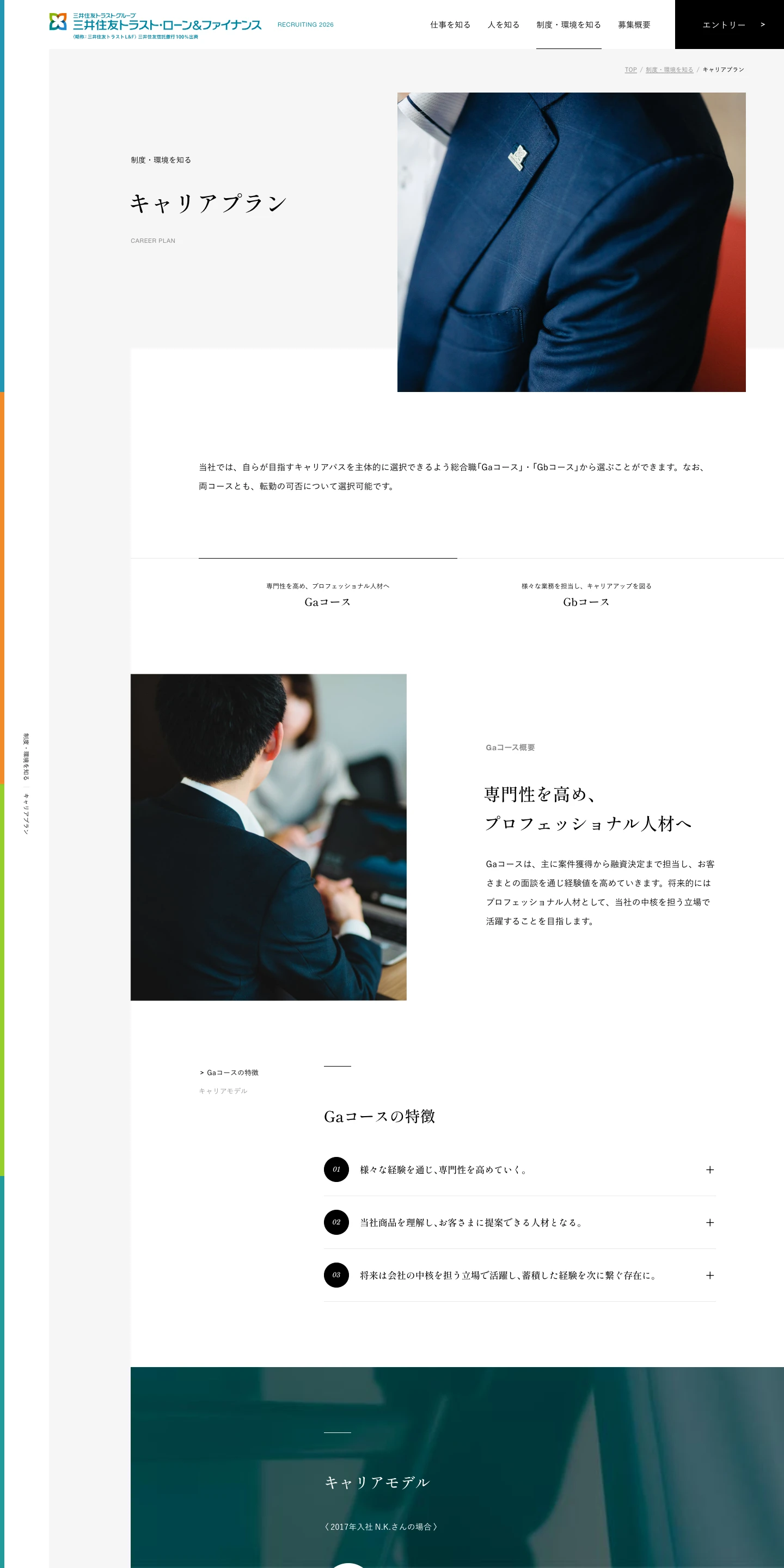
不動産を担保に法人・個人に融資を行う三井住友トラスト・ローン&ファイナンス。ここで紹介する新卒サイトの他に,中途サイト,採用冊子を作成した。
ウェブ上での社員の方々の顔出しNGという制約の中で,(顧客含む)社内外問わない人間関係のあたたかさや仕事に対する真摯な姿勢を伝えるために,コンテンツで働く人の声を,写真で現場の空気感を,文体・デザインで真摯な姿勢を表現した。
写真は以前よりSNSでよく作品を見ていた吉田周平さんにはじめて撮っていただいた。デザイナー的なグラフィカルな構図と極めて浅い被写界深度の上質なボケによる,冷静と情緒の共存した素晴らしい写真たちだと思う。
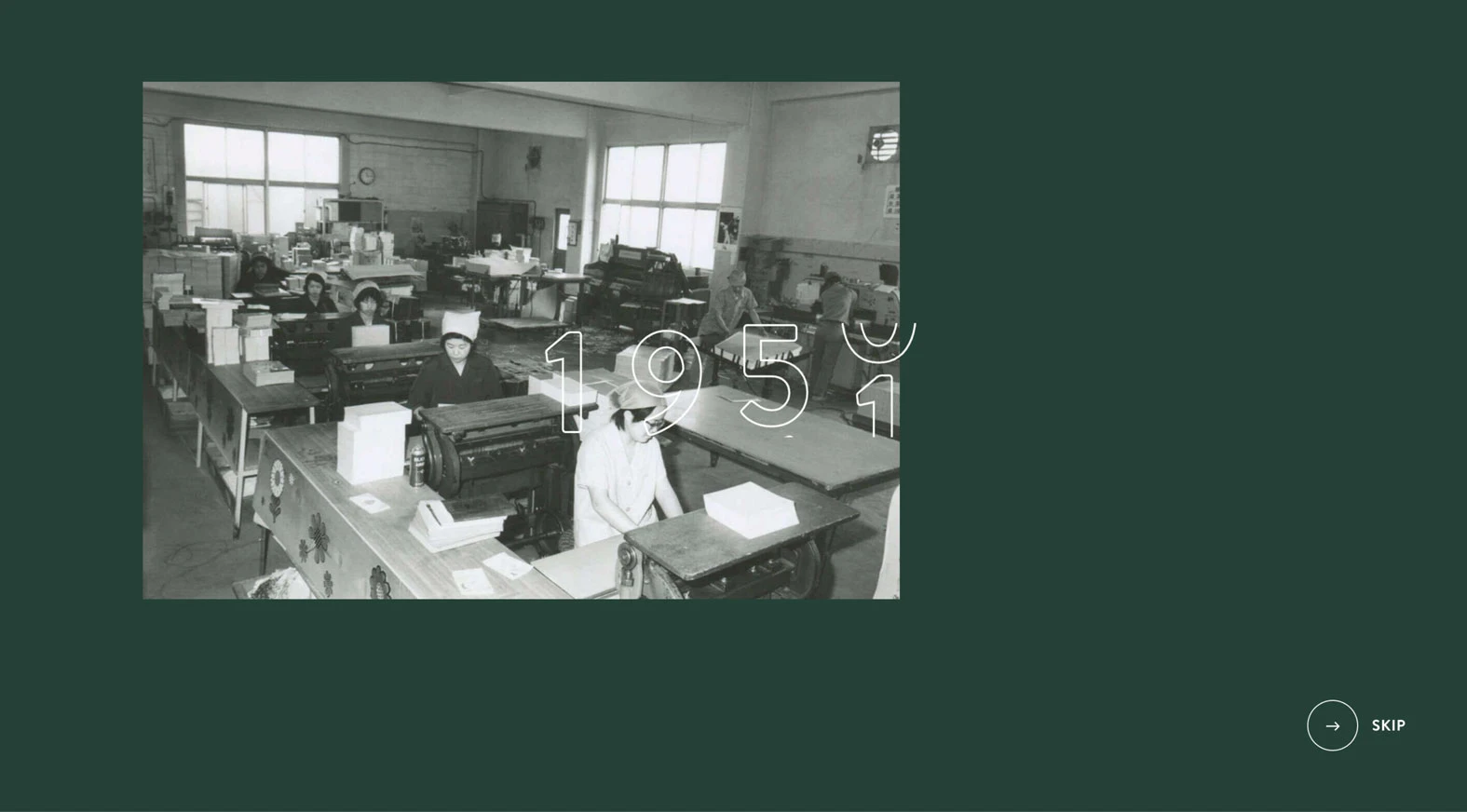
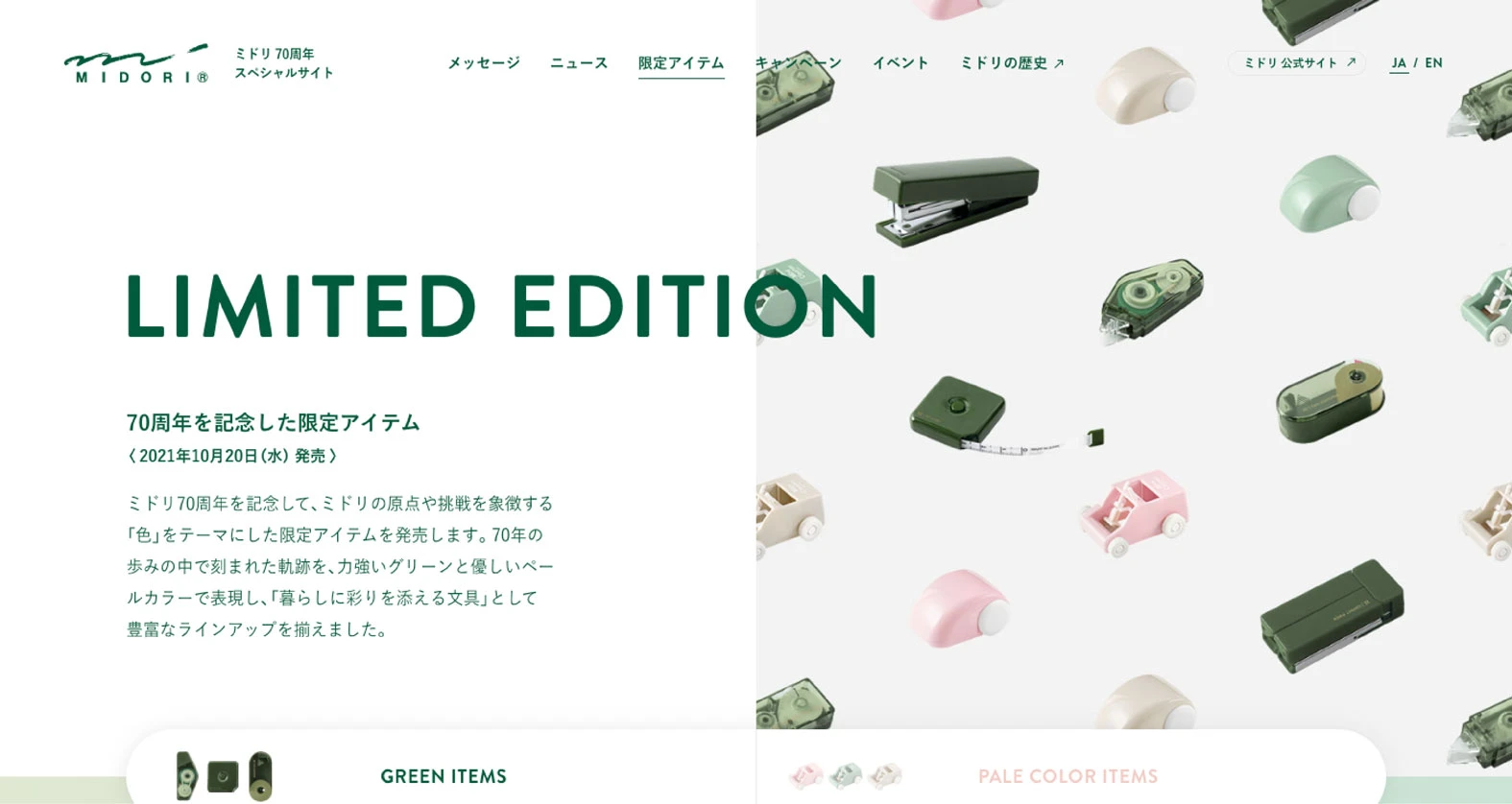
文具ブランド「ミドリ」の70周年を記念したスペシャルサイト。
ミドリのこれまでの歩みを感じながら,これからの未来にワクワクできるページを目指した。ユーザーの期待感を高めるために,西暦をカウントアップしながらミドリの歴史を物語る写真を見せていくオープニングの演出を導入。全体のレイアウトやアニメーションは,伝えたいメッセージやキャンペーンを邪魔せず且つワクワクできるようなものに仕上げた。
自分で実装をした仕事は,2025年時点でこれが最後。GulpやWebpackなどのツールを使用しないで実装し始めてしまったため,他のエンジニアに迷惑をかけたと今となっては反省しているが,当時は初めて使ったGSAPを活用してオープニングの演出を実現することができて喜んでいたような気もする。
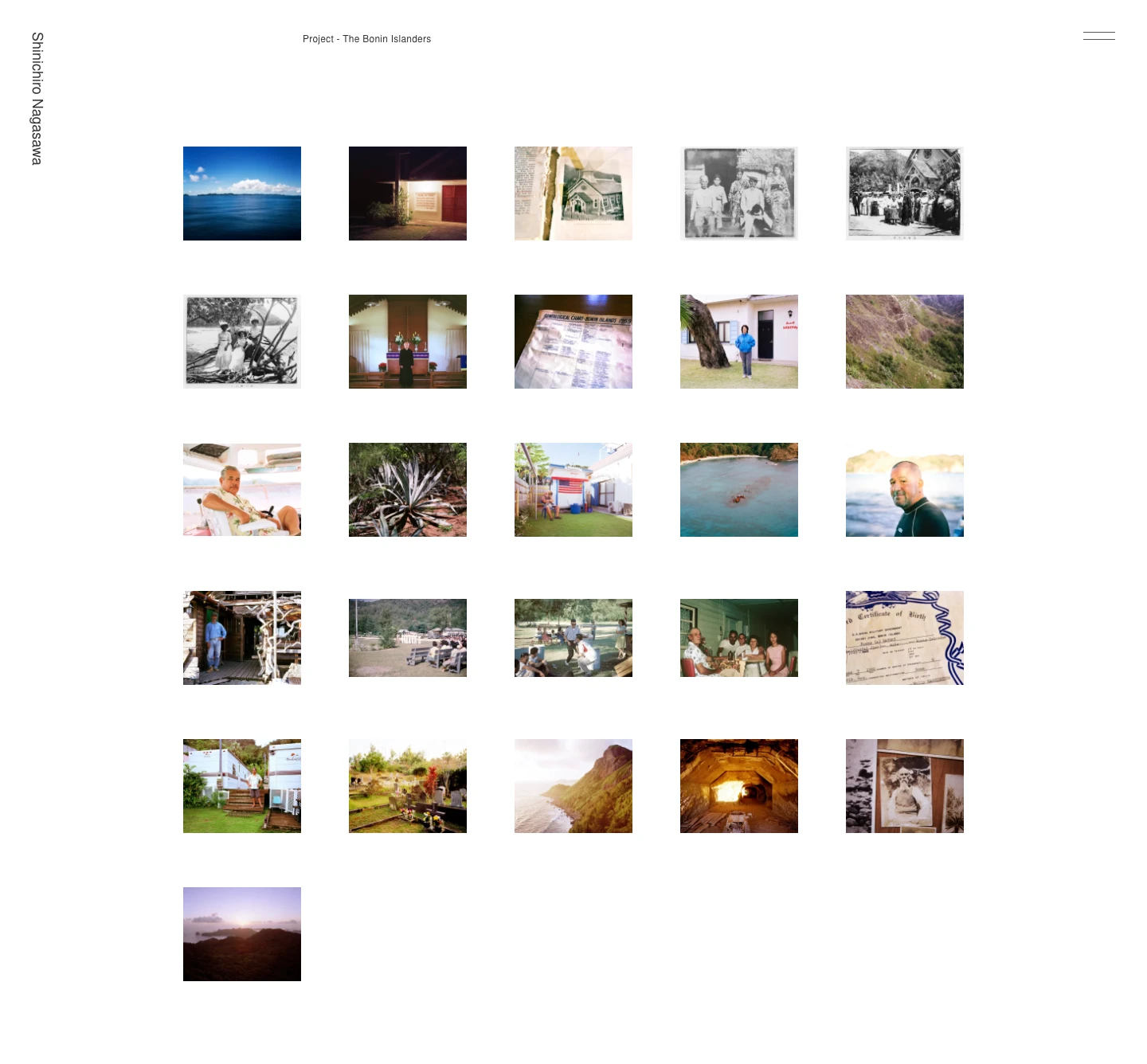
広告やWebなどで活動するフォトグラファー・長沢慎一郎さんの公式ウェブサイトを初の個展に合わせてリニューアル。
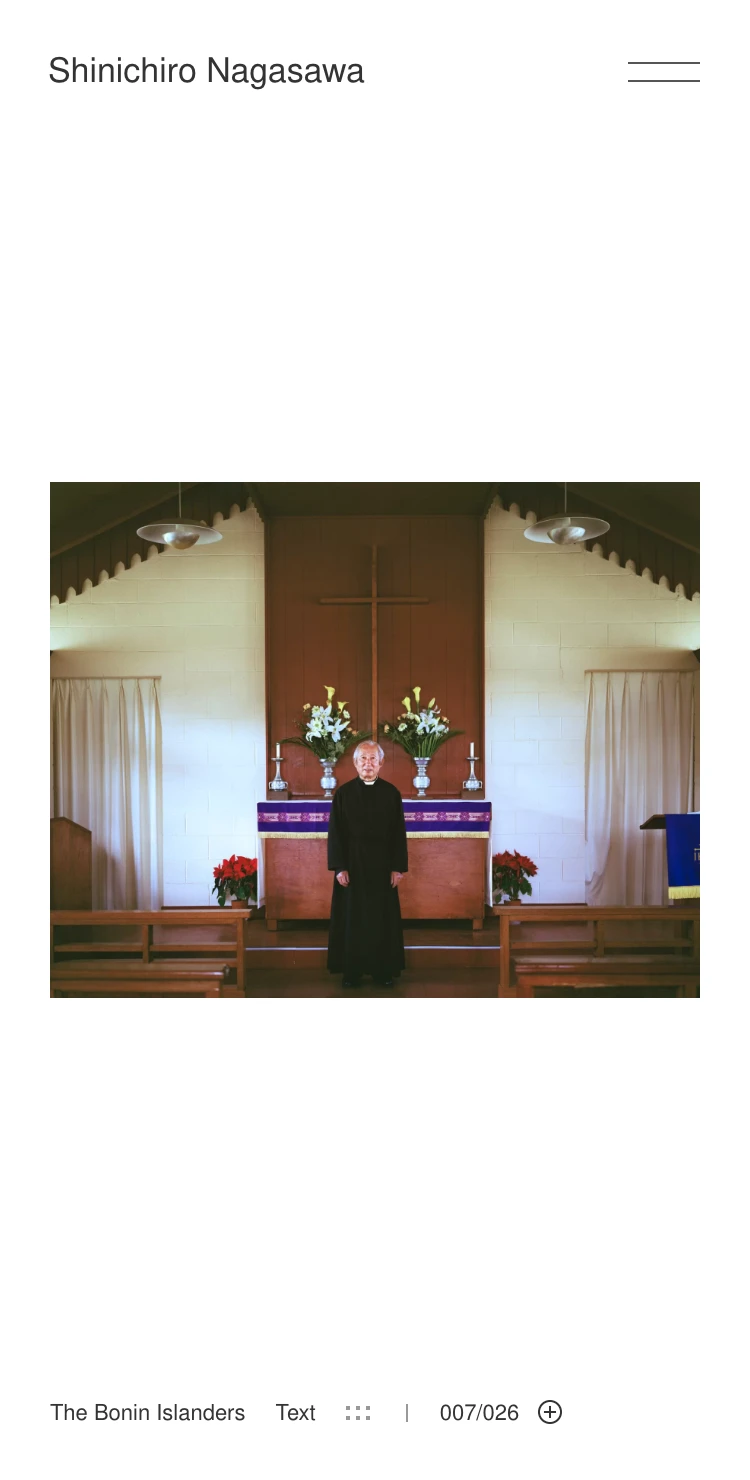
ローンチ時には長沢さんのライフワークである小笠原に住むアメリカ系移民たちとその歴史を写した「The Bonin Islanders」と,代表的な仕事であるJR東海「うましうるわし奈良」の2シリーズのみ掲載。2024年には新作「Mary Had a Little Lamb」を発表したタイミングでウェブサイトもアップデート。より写真に対するアティテュードが際立つサイトとなった。
デザイン面では可能な限り装飾を排除し,非同期遷移を活用することで,写真の魅力がピュアに伝わるものを目指した。
私はこの仕事を通じて小笠原の歴史やボニンアイランダーの存在,かつて核弾頭が日本にあったことを知った。と同時に,写真というメディアの持つ豊かさも再認識することになった。自分の写真に対する意識が確かに変わるきっかけとなる仕事になった。
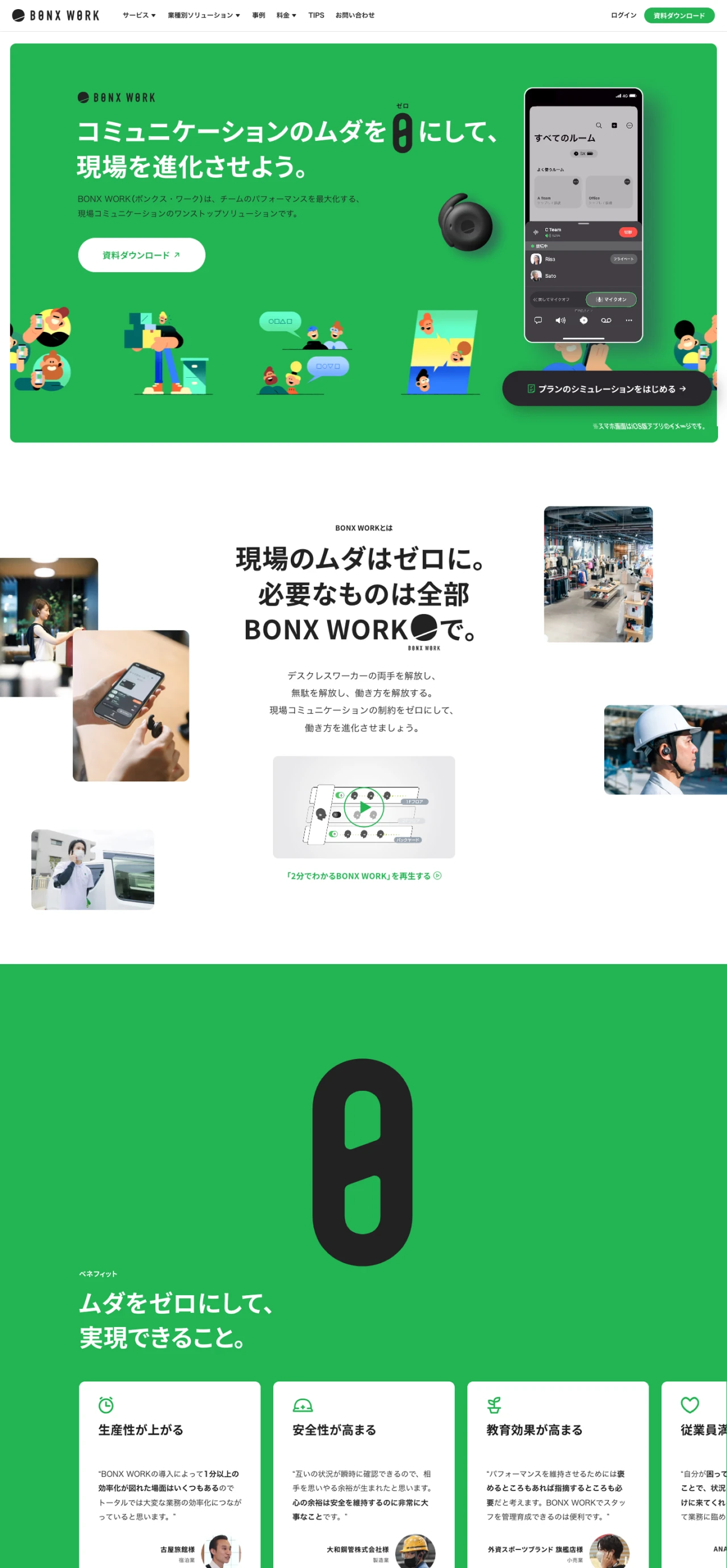
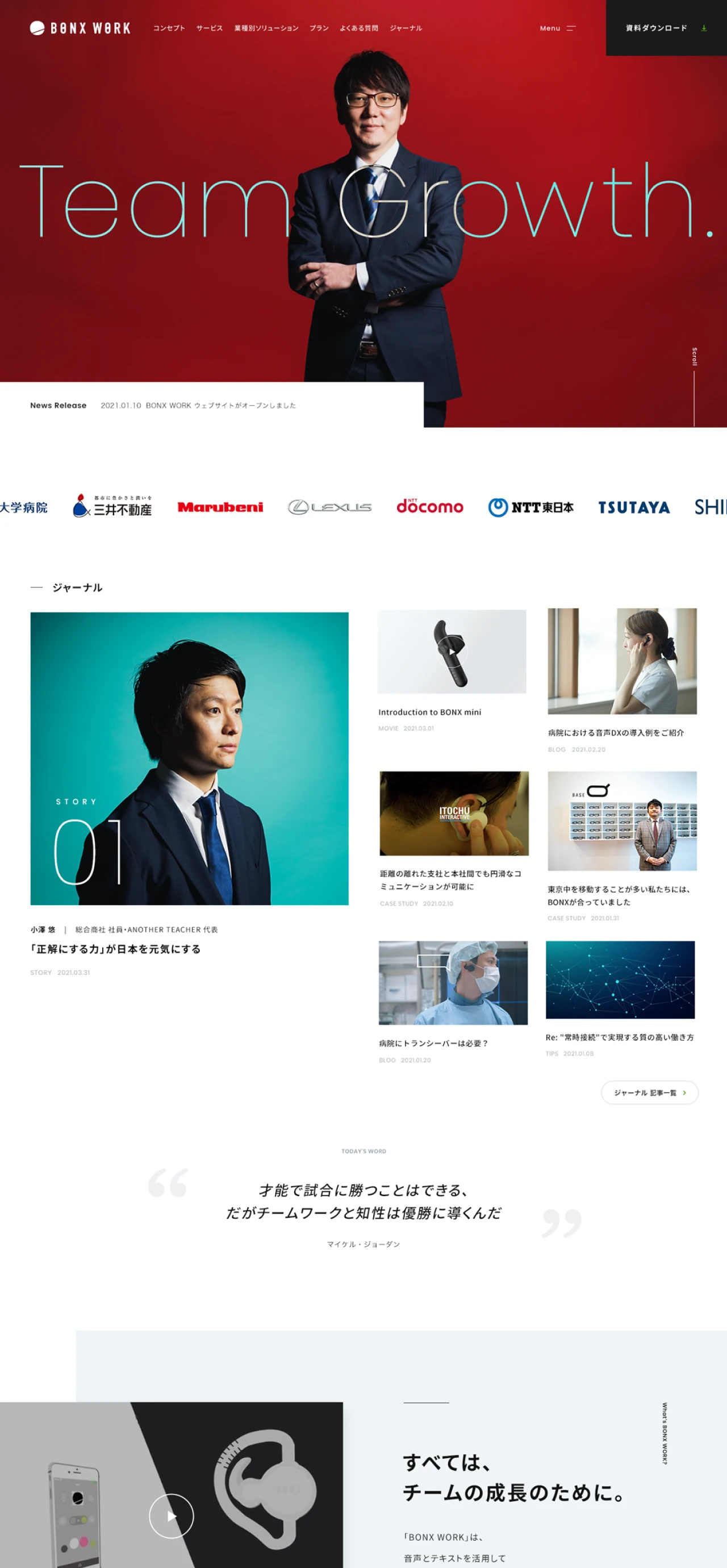
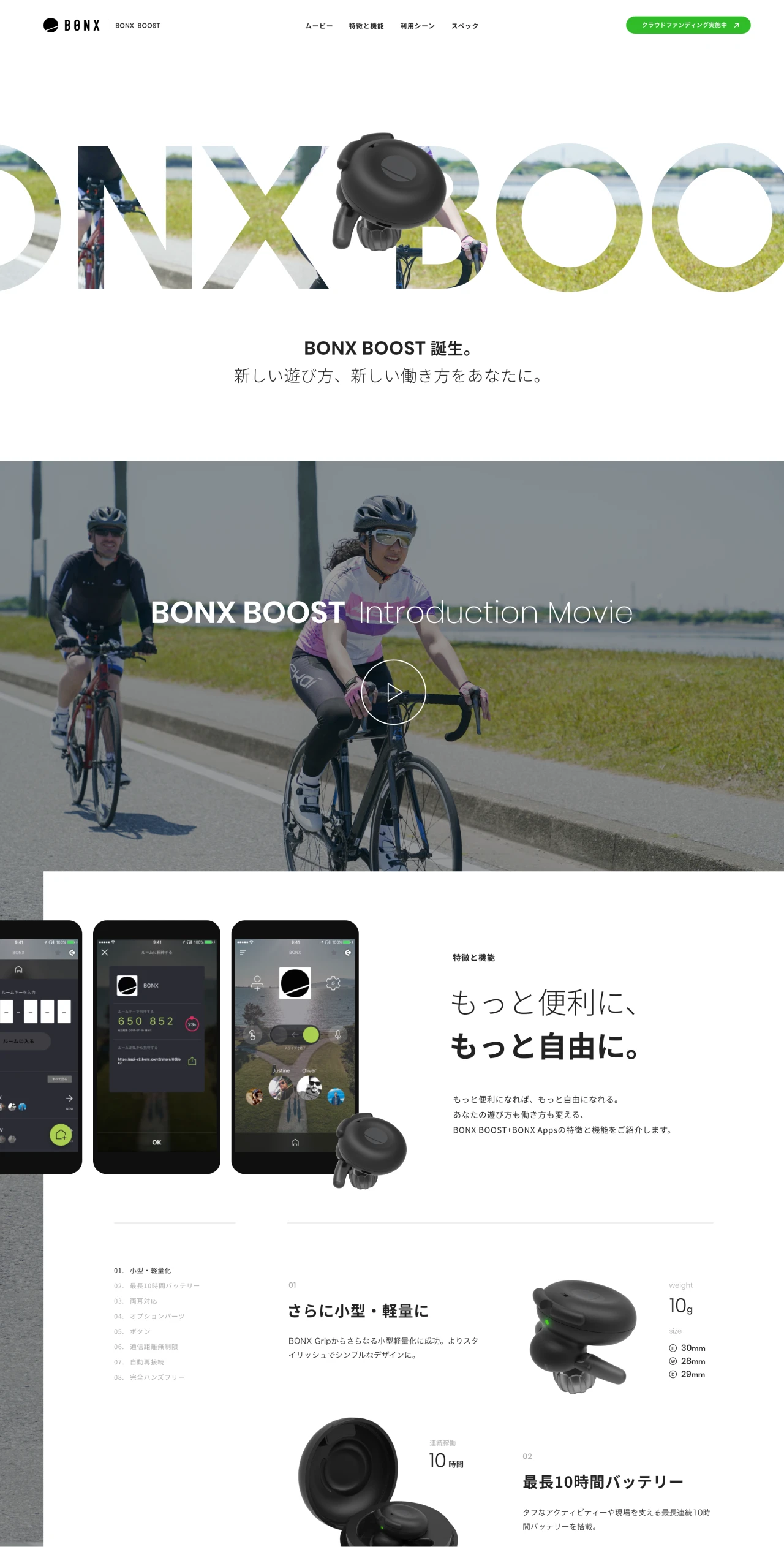
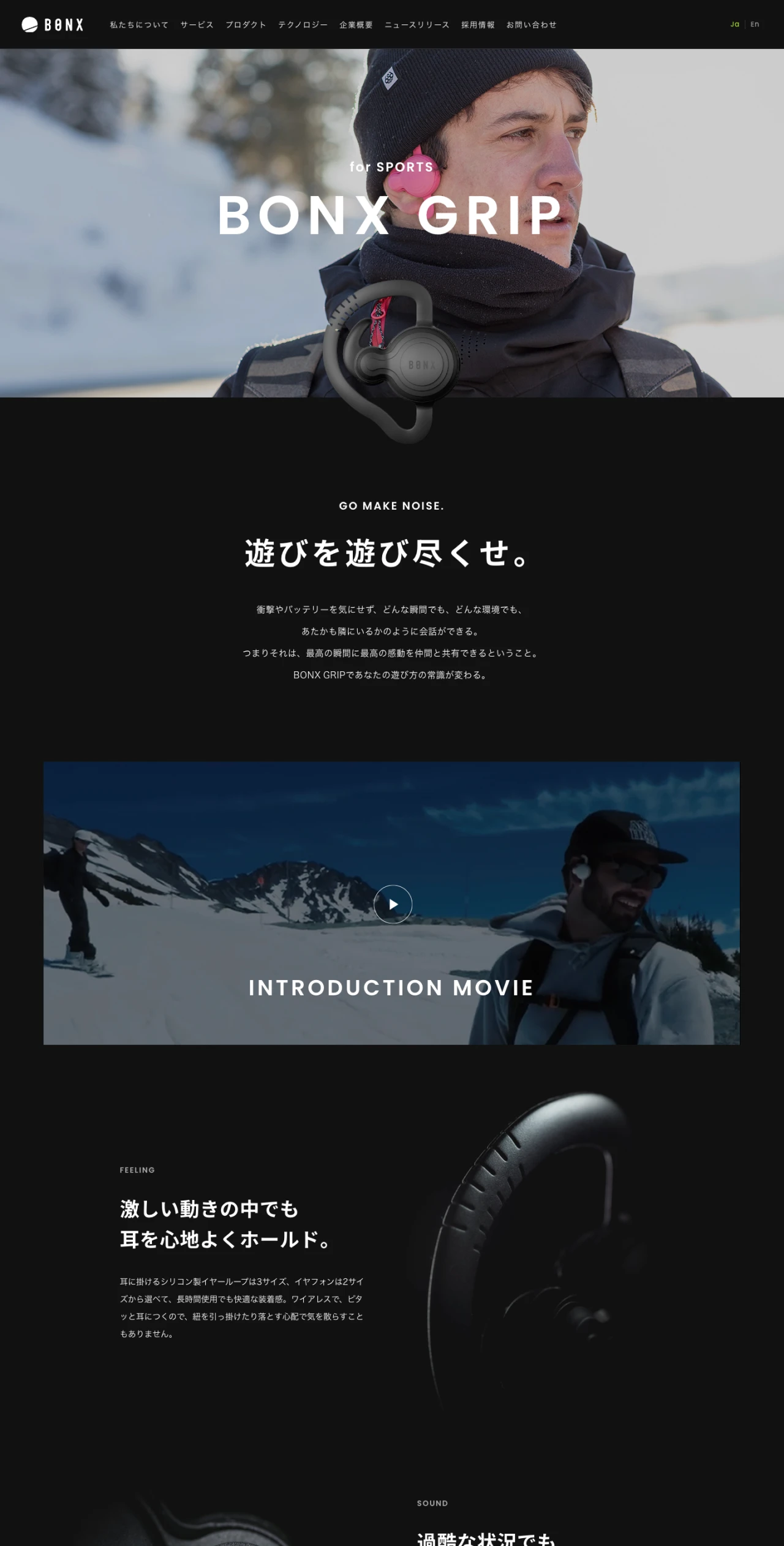
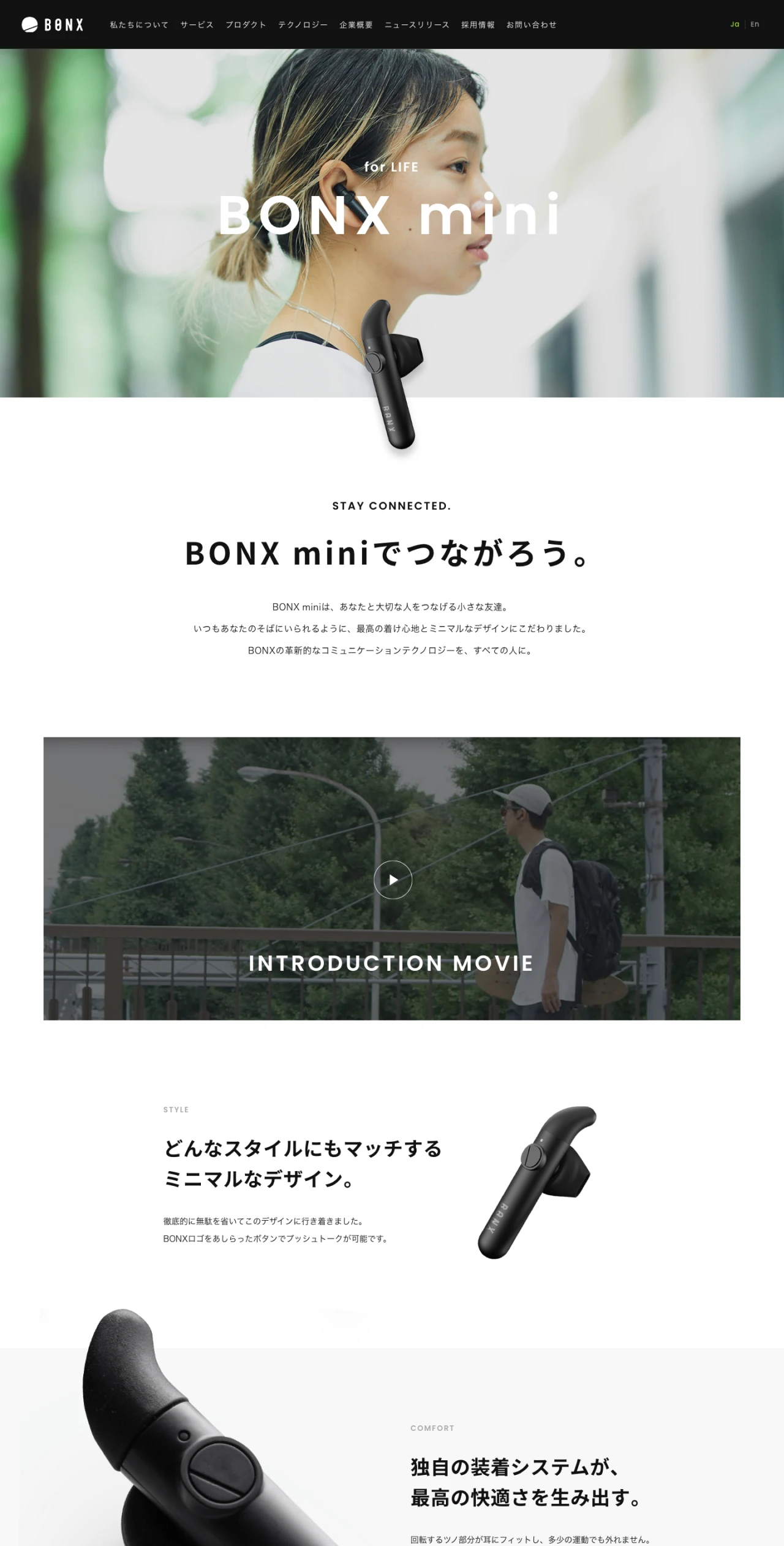
スマートフォンのインターネット回線を使ったグループ通話コミュニケーションツール「BONX」のデジタル周りデザインをフォームアンドクラフトが担当。これまでブランドサイトや製品LP,法人向けサイトを制作したほか,プロモーション用にモデルを起用した写真撮影も行っている。チームメンバーは流動的で,私はウェブデザイナーの一人として関わっている。
都内の集合住宅「Skyterrace」のためのロゴおよびサイン(部屋番号)のデザイン。
同物件の外観は一面白壁で無機質な印象だが,”空にひらく家”というコンセプトのとおり,全部屋には空に突き抜けた中庭が配されるなど建物の内部は有機的な空間となっている。
ロゴタイプは洗練された印象をあたえるジオメトリック書体「Brown」をベースにKとYのエレメントにカーブを加えることで,この住宅の持つ両極な側面を表現した。設置位置はこのロゴタイプをみた時に自然に空も視界に入る通常より高い位置に。壁と同じ色に塗ることで建物と一体化した落ち着いた印象に仕上げた。